Designers have relied on Figma plugins to streamline their design workflow since its launch in August 2019. As more designers and developers make Figma their preferred design and creation tool, we will also see more plugins and resources being added to the Figma Community.
There are a wide range of plugins and tools you can find to help you with your design projects. I have certainly found many of them useful but here are my best and latest recommendation to help you create amazing designs and speed up your work.
And, if you’re wondering if AI plugins are also available in Figma, I have three very helpful recommendations for you. Check them out below.
The best Figma plugins for design
AI Figma plugins for productivity
Other resources
The best Figma plugins for design
1. Zeplin
The Zeplin plugin is a must-have for designers who need to collaborate with developers in a team. Zeplin saves you time by displaying your designs in an organised workspace for the entire team, while allowing you to continue working in Figma.
With this plugin you can:
- Maintain your design flow and provide finalised designs for development.
- Publish your designs easily on Zeplin and your developers will always have clarity on exactly what to build.
- Connect components to code and scale your design system into the developer world.
2. Blush

Need some illustrations for your project? You can create and customize illustrations with Blush. With this plugin, you can mix-and-match elements or find random ones. You will also love the following features that comes with this plugin:
- Artists – more unique collections of illustrations by some of the most talented illustrators. Use the Blush plugin to support their work.
- Free license – yes, there’s a forever free plan that allows you to use illustration for personal and commercial projects.
- SVG & HI-RES – this is a paid plan that gives you more control over layers, colour filters, print resolution and many more advanced functionalities.
In addition to that, the creators behind Blush are also collaborating with artists to create more collections of awesome illustrations. So, if you’re an artist or an illustrator and wish to contribute your work just reach out to them on their website.
3. LottieFiles
If you love creating animations with Lottie, the LottieFiles in Figma lets you integrate your animations seamlessly in mobile apps and websites.
LottieFiles is also a platform for animators, designers, developers and engineers to test, collaborate, and discover animations.
Features include:
- A library of thousands of free Lottie animations
- Hassle-free import of Private Animations
- Preview and test animations on any device
- Save animations as GIFs or MP4s
4. IconScout
To date, IconScout has over 6 million design assets available. You can use the IconScout plugin within Figma to search through its library of highly customisable design assets and instantly drag & drop them into your designs.
5. Datavizer

If you’re looking for chart plugins to create beautiful data visuals, you can try Datavizer. The plugin visualises your data quickly and has beautiful UI to help you create charts, graphs, UI dashboards and many more in amazing design.
The plugin also allows you to feed in your own data or you can use random ones or dummy data. I think it’s one of the best data visualization Figma plugin so far.
6. Breakpoints
Breakpoints is a handy plugin that lets you create responsive layout prototypes and preview them without having to open the plugin. You can animate the prototypes too!
It’s extremely useful when you want to inform the developer about how your design should adapt to different screen sizes. You can also share the prototypes with the developer.
7. Measure
If you need to measure dimensions or any elements in your design, Measure could be the right tool for you. The plugin acts like a tidy ruler to help you measure heights, widths, distances and more.
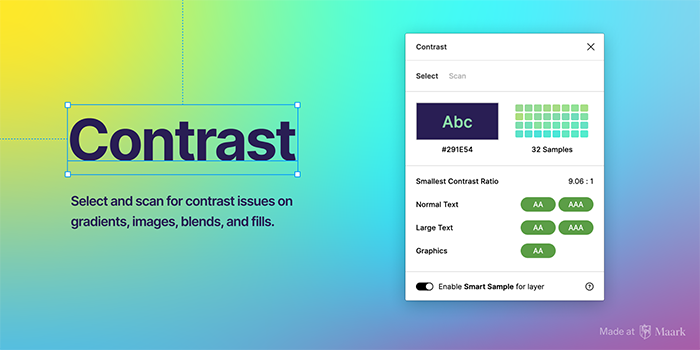
8. Contrast
You can use this plugin to check colour contrast on the fly! You only have to select a layer and Contrast immediately looks for the colour, saving you time from having to select multiple elements or layers.
The “scan page” is also very useful as it makes scanning entire pages very handy.
9. Remove BG

Remove BG is one of the best background remover plugin. The plugin helps you remove background images automatically with just one click, saving you more than one hour of productivity time of having to do it in Photoshop.
10. Batch Styler
The name of this plugin says it all. Batch Styler helps you save time by changing colour and text styles all at once for your project. It updates all changes and styles accordingly. Features include:
- Batch change colour styles (hue, saturation, lightness, alpha, hex)
- Batch change typography styles (font family, font weight, line height, letter spacing)
- Batch delete styles
- Batch rename styles
- Change description(s)
AI Figma plugins for productivity
1. Ando AI
Ando AI helps designers generate millions of design ideas in 3D graphic from shapes, product images, and interiors. To use this plugin though, you must have a ando.studio account.
Every designer should give it a try. It’s so easy to use and whatever graphics you need for your design project is instantly generated by the plugin, thus saving you time.
Ando AI is constantly being updated by the developer. Be sure to check out the latest version updates from the Figma Community.
2. Automator
Automator is an AI task manager tool that helps you automate tasks in Figma. Repetitive tasks that you normally do gets automated like adding a background, re-sizing border radius, and the likes.
Try this plugin to save hours of design and development time.
3. Magician
Magician uses AI to assist designers in creating unique icons, content copywriting, and image generation. You can save hours of design time by waving your magic wand and letting Magician do all of these mundane tasks in Figma. That is a huge productivity boost.
My thoughts
The skills of designers like you is still crucial and very much in demand, despite the growing number of AI tools being released online. I hope you find my current Figma plugins recommendation helpful in boosting your creativity and productivity.
Please feel free to comment on what you like or hate about the plugins if you have started using any of them.
Thanks for reading this article and happy designing!