In this freshly squeezed UX/UI design collection, we found the latest and nicest of UI designs, menus, buttons, dashboard interfaces, landing pages, websites and UI animations. If you’re a UX/UI designer, you can have your work featured as well. Just click on the image above.
Car Commercial Site Scrolling by Sang Nguyen for Orizon: UI/UX Design Agency
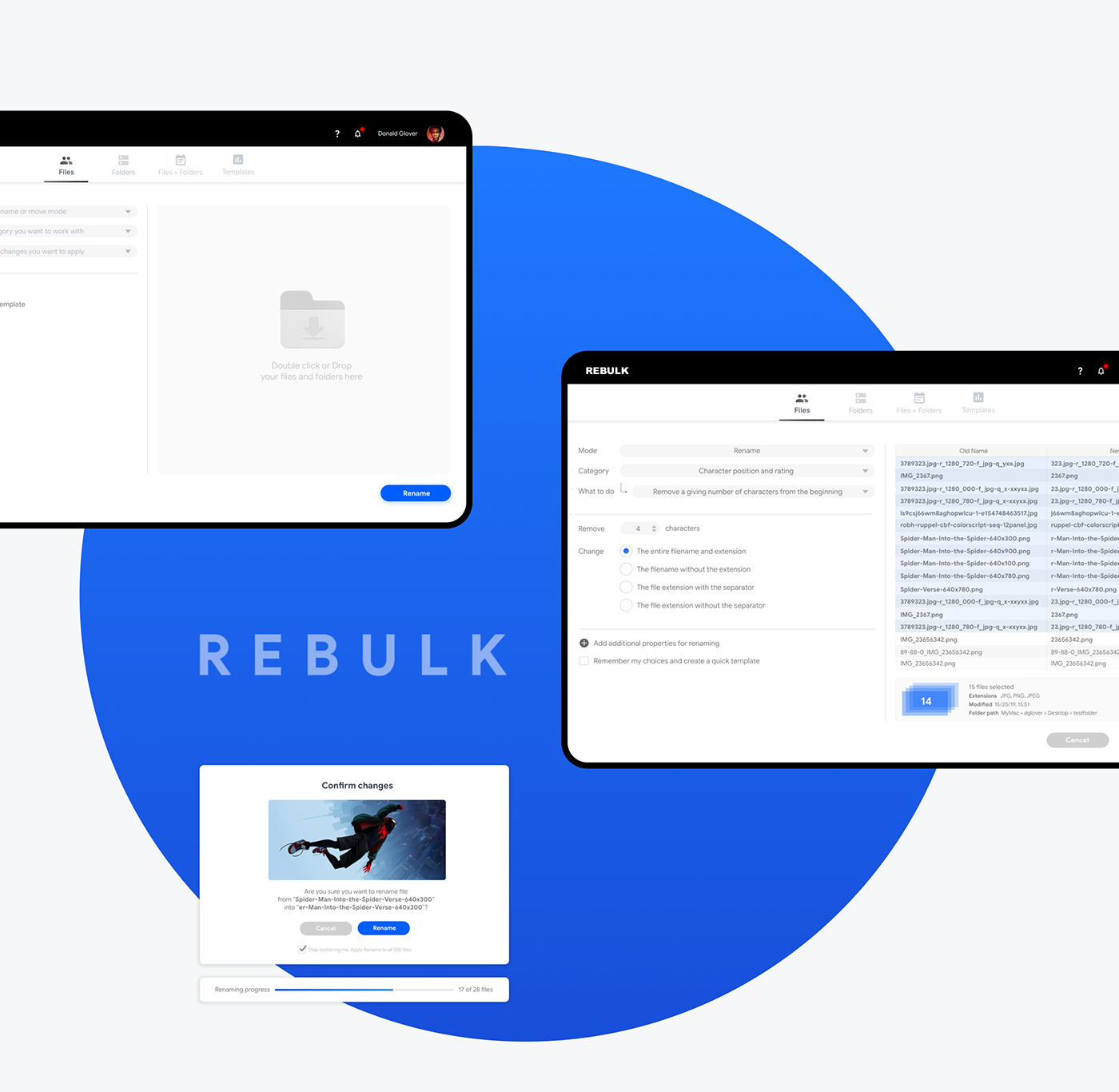
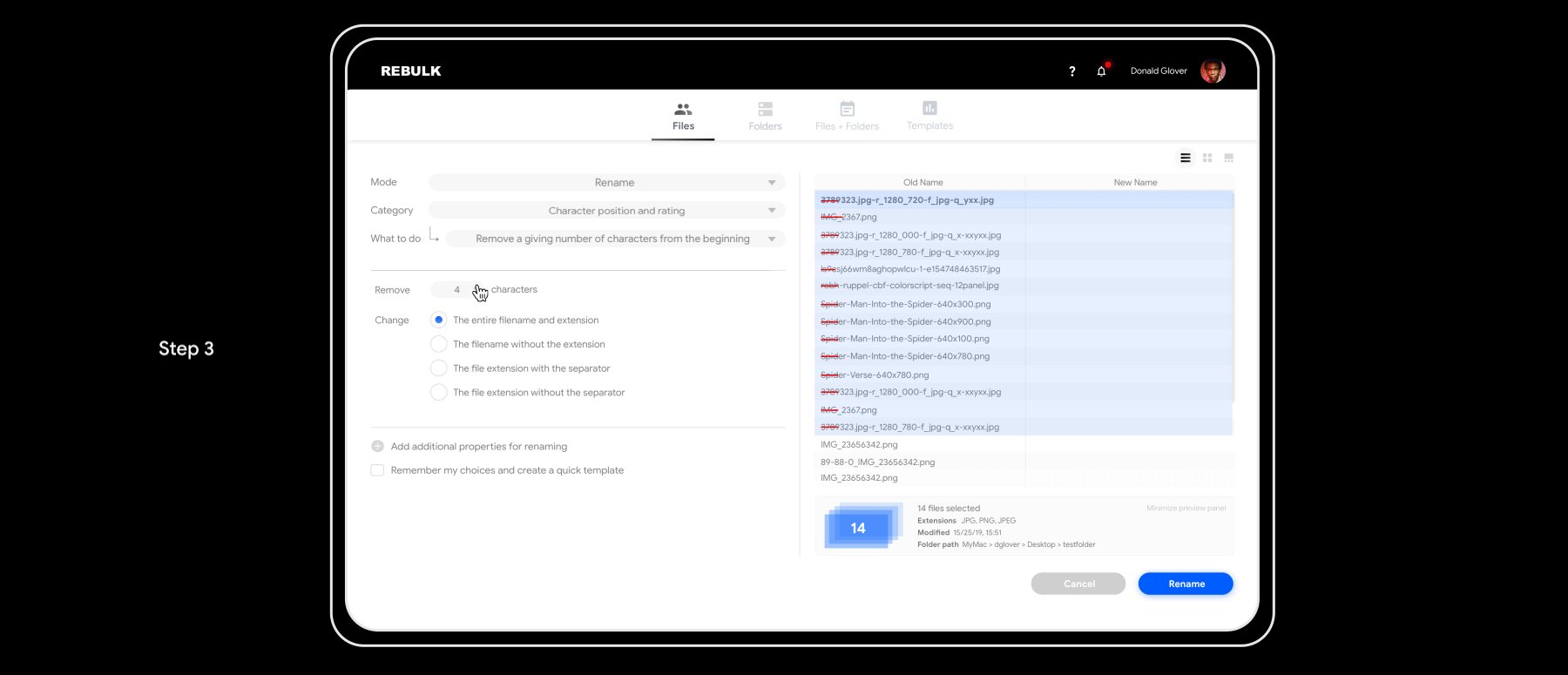
REBULK file renaming application by An Ferensz



Submitted by An Ferensz
REBULK is a renaming application.
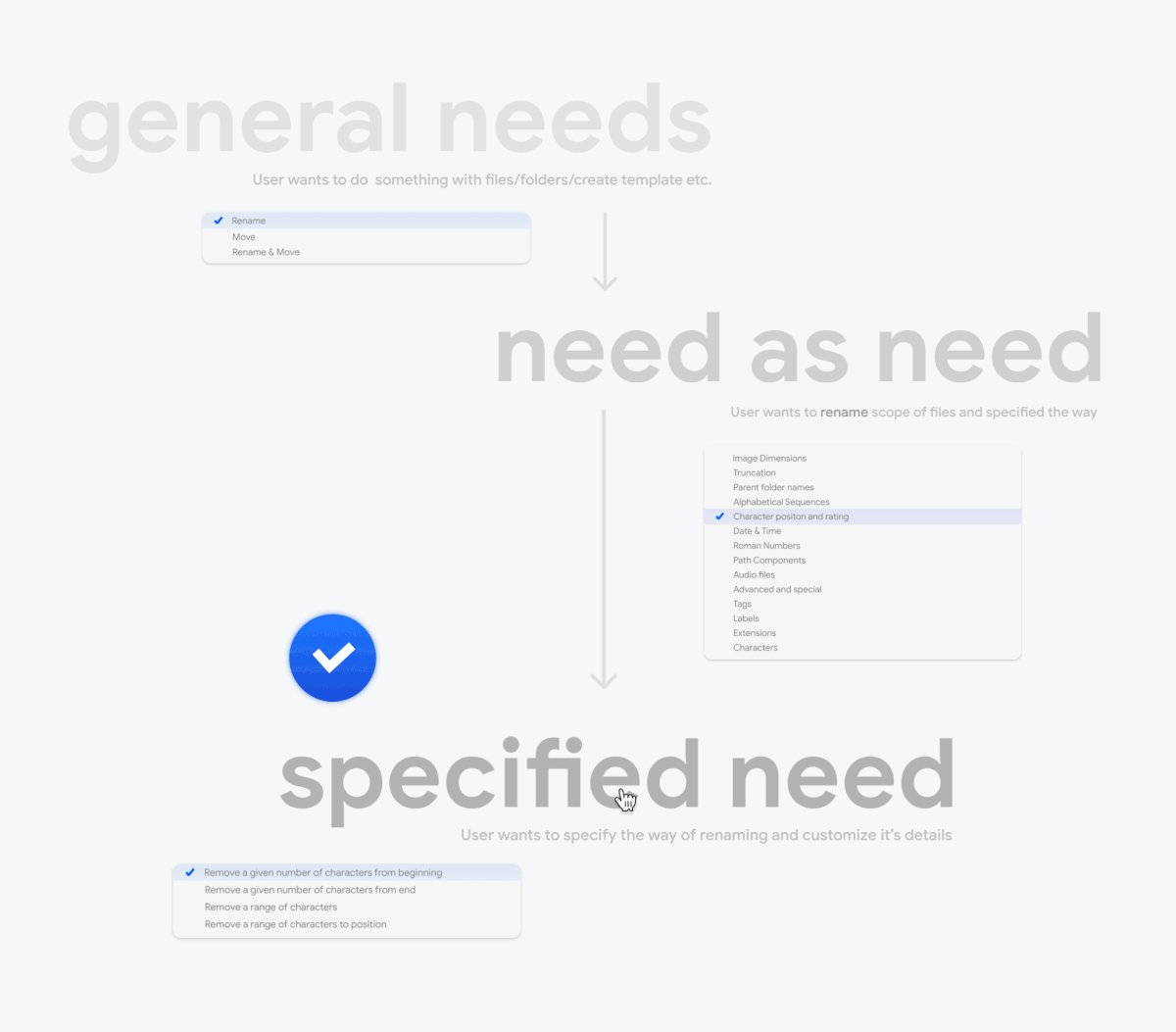
This application allows you to easily rename/remove the scope of files/folders in a few clicks. Add date/time stamps, replace numbers, insert text, convert case, add auto-numbers, process folders and sub-folders. Extremely useful for professional photographers, photography lovers or for someone who simply struggles from a regular files mess and wants to deal with chaos in a system. In this case, we try to face all of the design stages: starting from user values, research analysis, user needs from the interviews, lo-fi wireframes, animation behaviour, etc. The main solution that we provided for this app is the filtered category structure. This decision was based on a few points:
The First one is HICK’s LAW. Hick’s law describes the time it takes for a person to make a decision as a result of the possible choices he or she has: increasing the number of choices will increase the decision time logarithmically. The Hick–Hyman law assesses cognitive information capacity in choice reaction experiments. The amount of time taken to process a certain amount of bits in the Hick–Hyman law is known as the rate of gain of information.
The second point is FILTERED user’s needs. We cannot predict what all our users might want in a certain moment. Of course, we can show all the functionality and hope that the user will find something in our tool. But according to notes from the interviews, “many functions” and “overloading UI” was the main close current app and start to look for another. Too overload UI (showing all the functionality our app has) is not the best way to guess what your user really needs. So we got back to the interview process, find specific touchpoint, and went deep into the pain spots that our users have with similar specific tools.
The third point is the LANGUAGE TONE. We made an interview with a specific audience( age 45-55). We mark this audience as not a geeks, that don’t understand specific language and specific functions names. They just want our tool to help them with simple renaming process. For example, Claire(49) is not a geek and doesn’t want to understand what is RegEx. She doesn’t want to google and guess what does it mean. She doesn’t want to see shorted names in properties, because she doesn’t get a clue what it is about. Moreover she just simply wants to rename her photos by putting a right date into the filename.
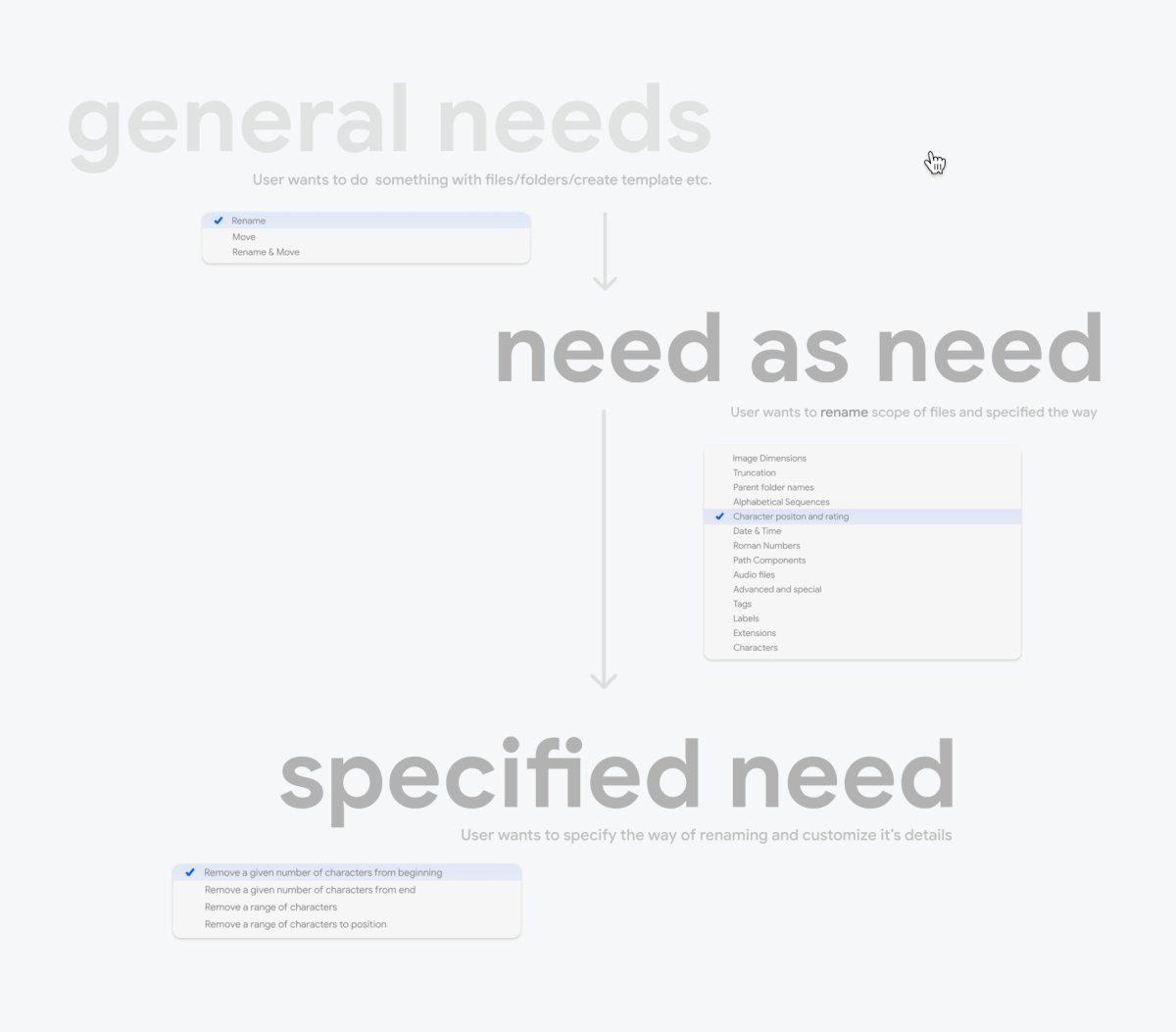
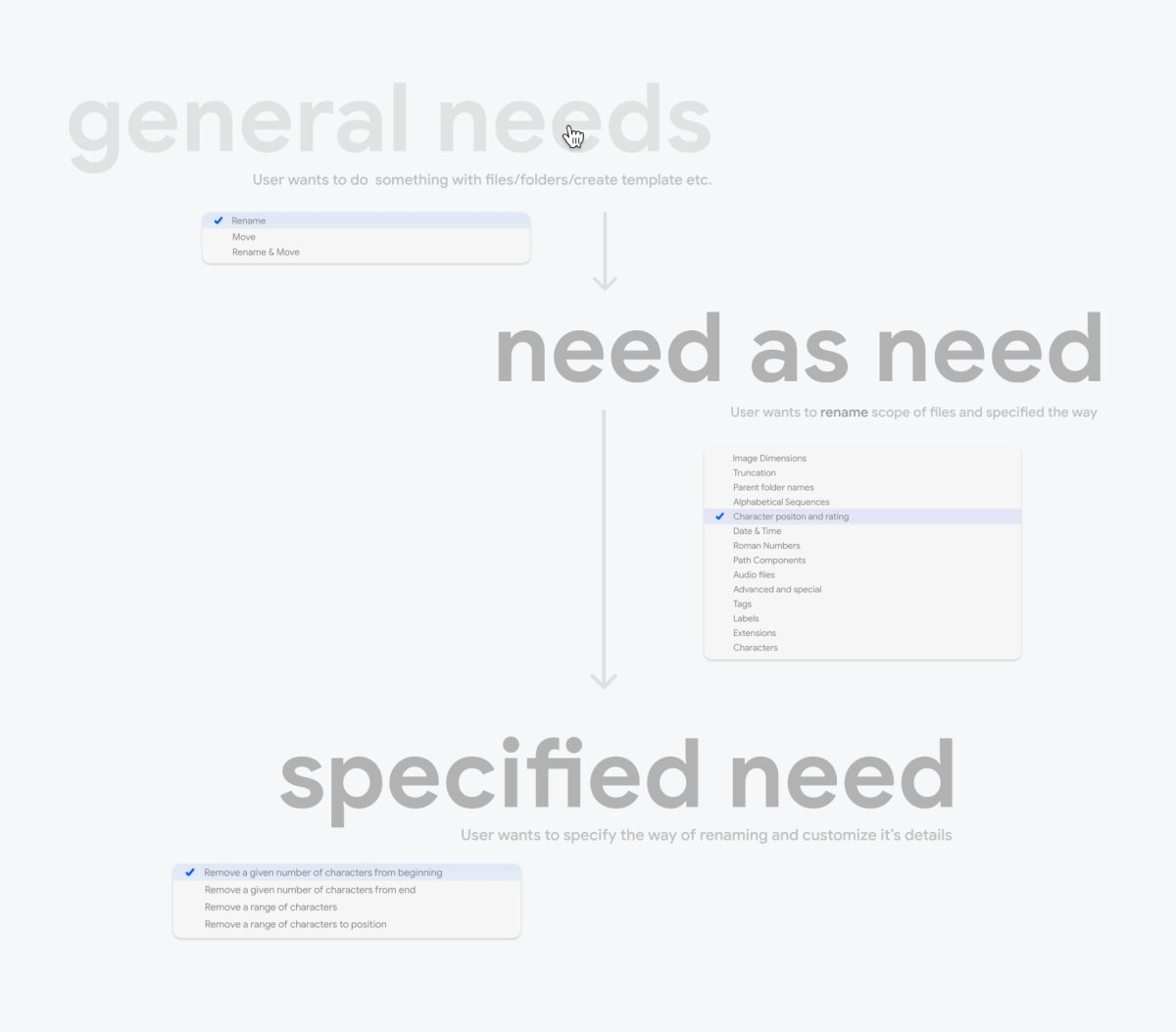
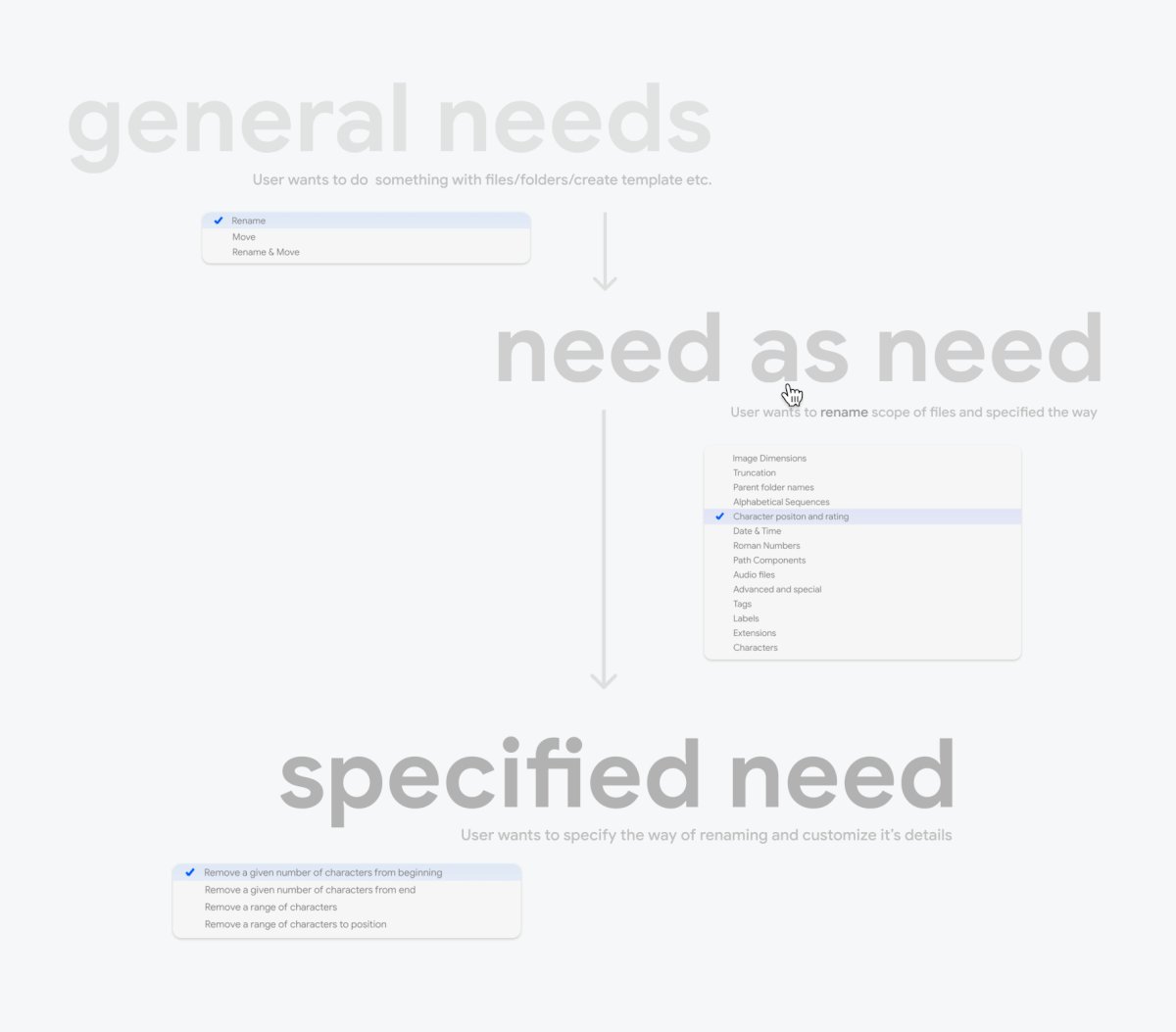
User doesn’t want to be ashamed for not knowing specific terms, functionality, specific tech specs. That’s all. User’s interaction with your tool should be smooth and not becoming torture. A long time before the user had no other options and that makes him use your tool. Nowadays, the user always has the ability to switch for another one. So here the main steps our user needs to do to simply rename.
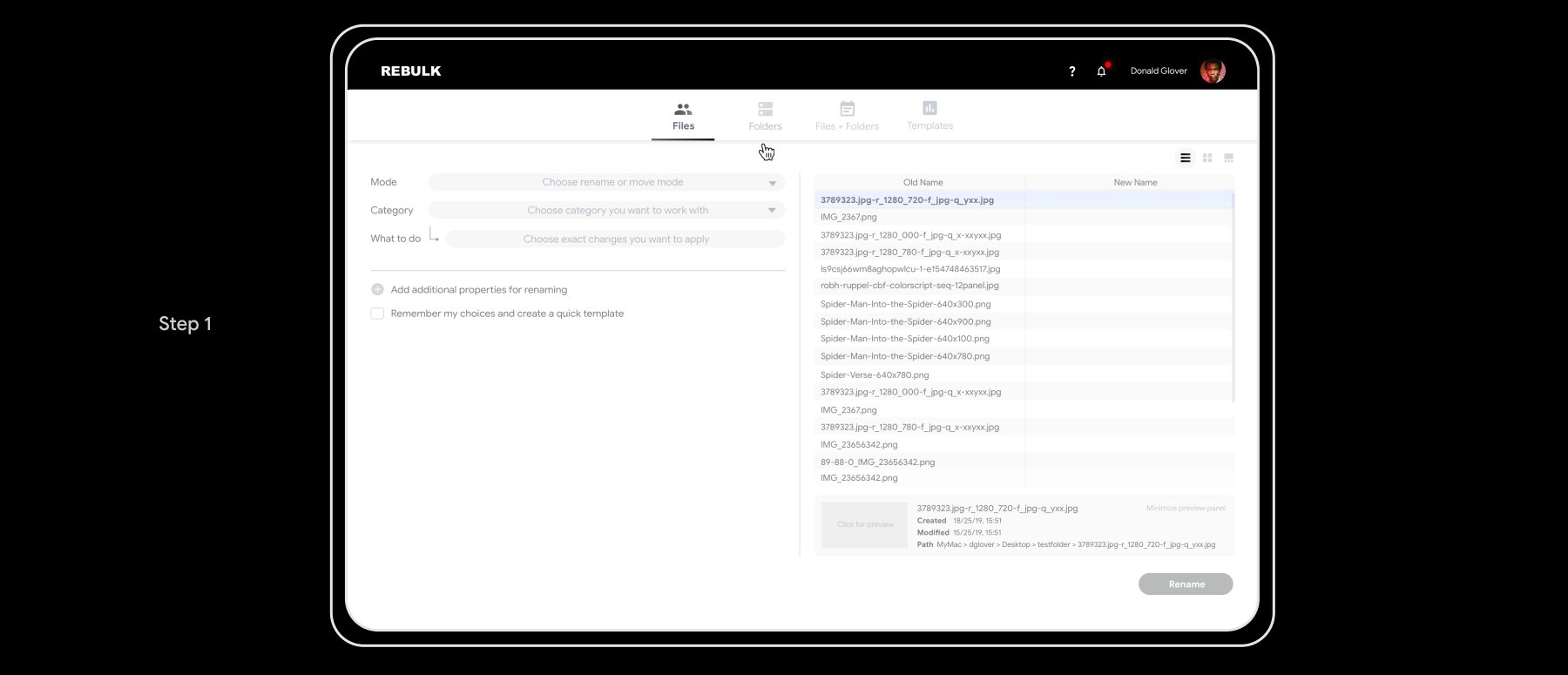
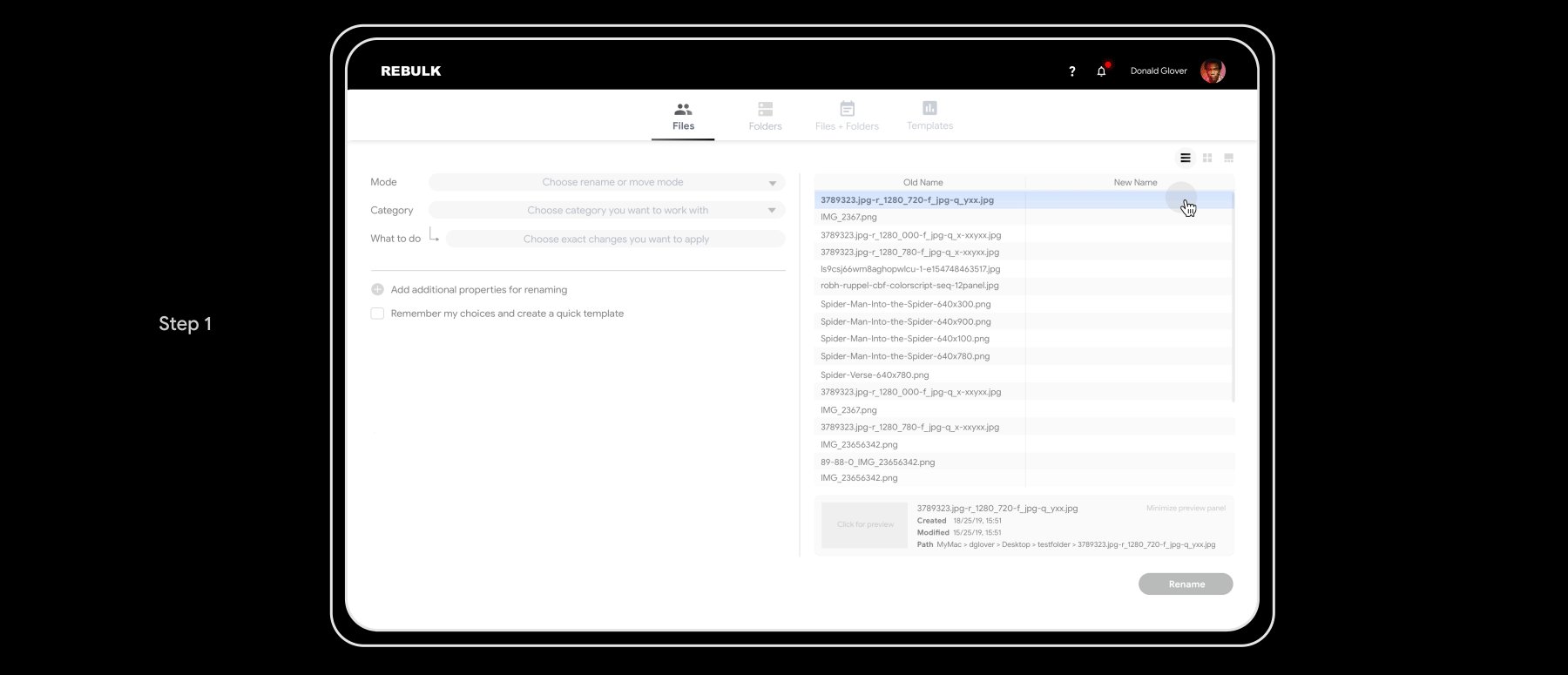
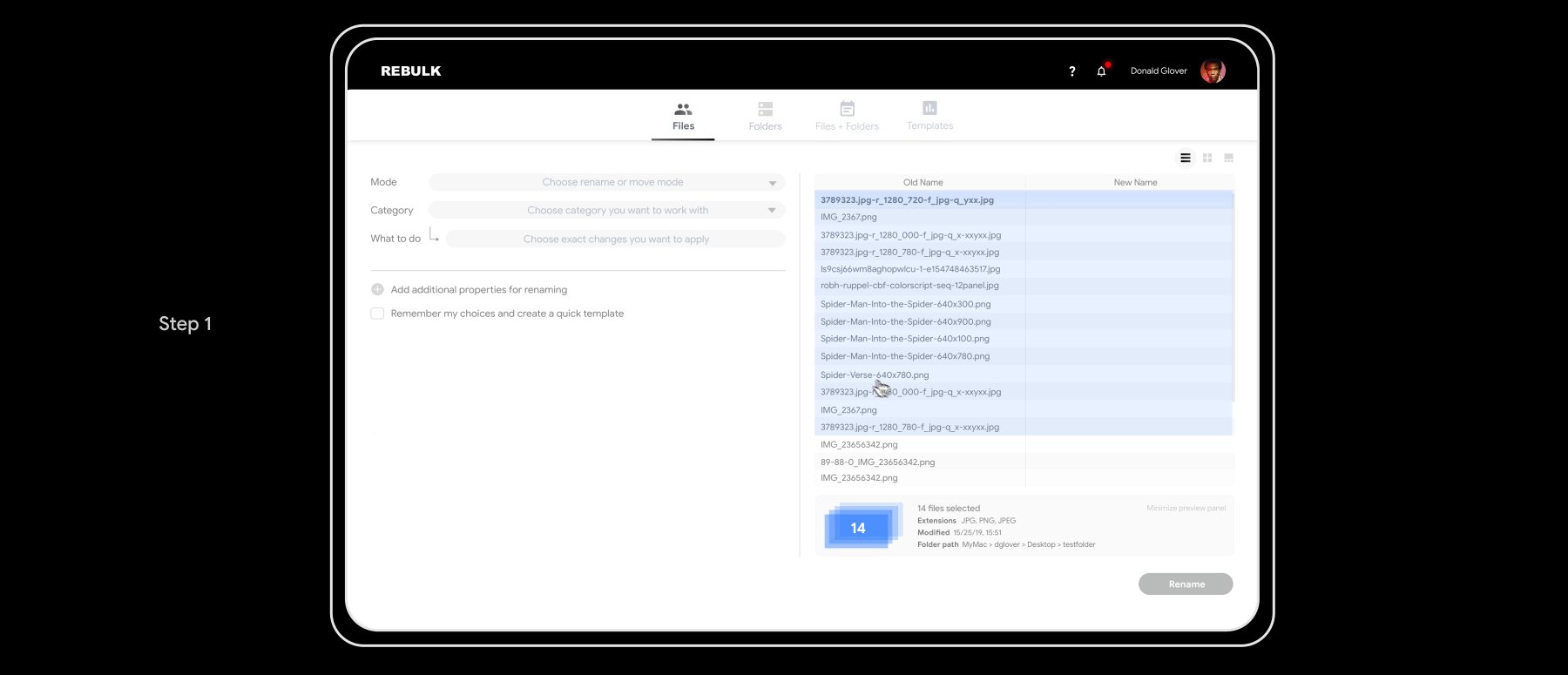
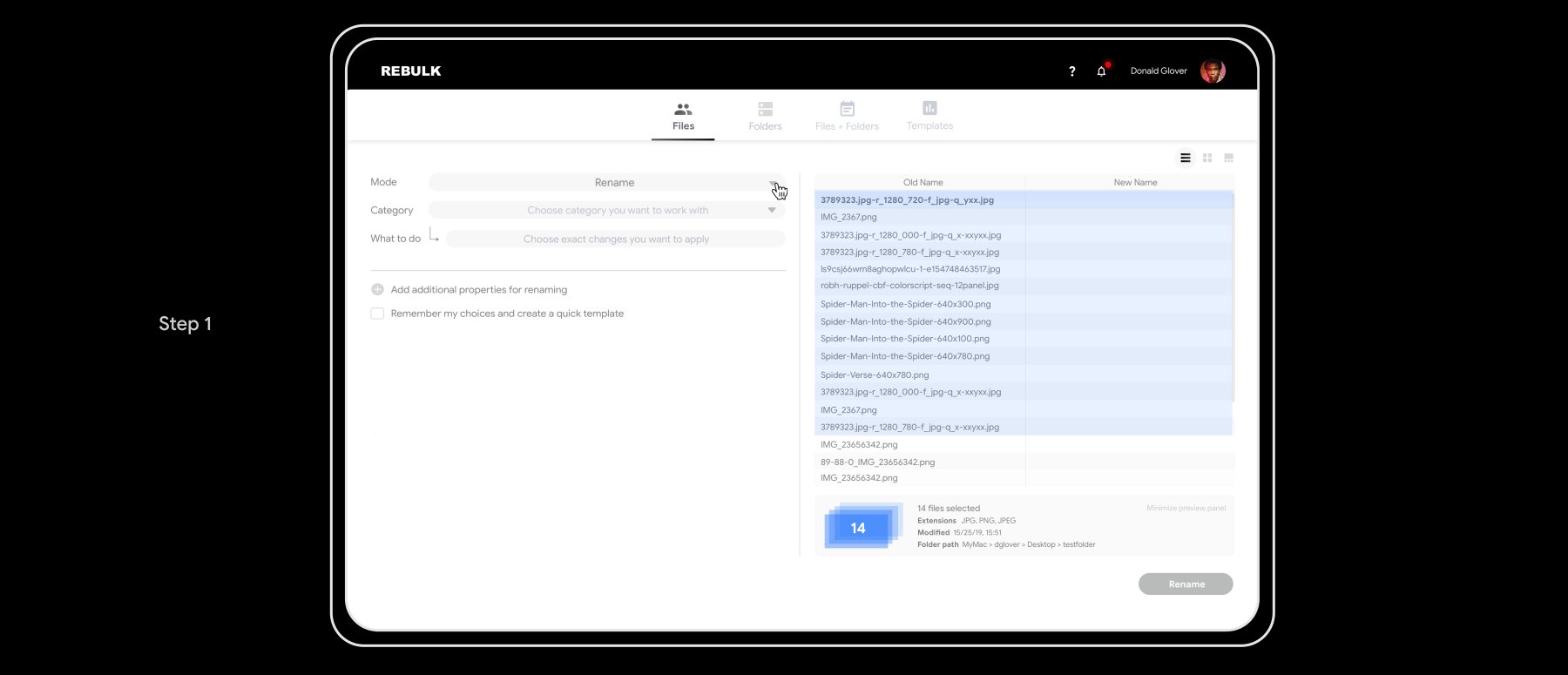
Step 1. 
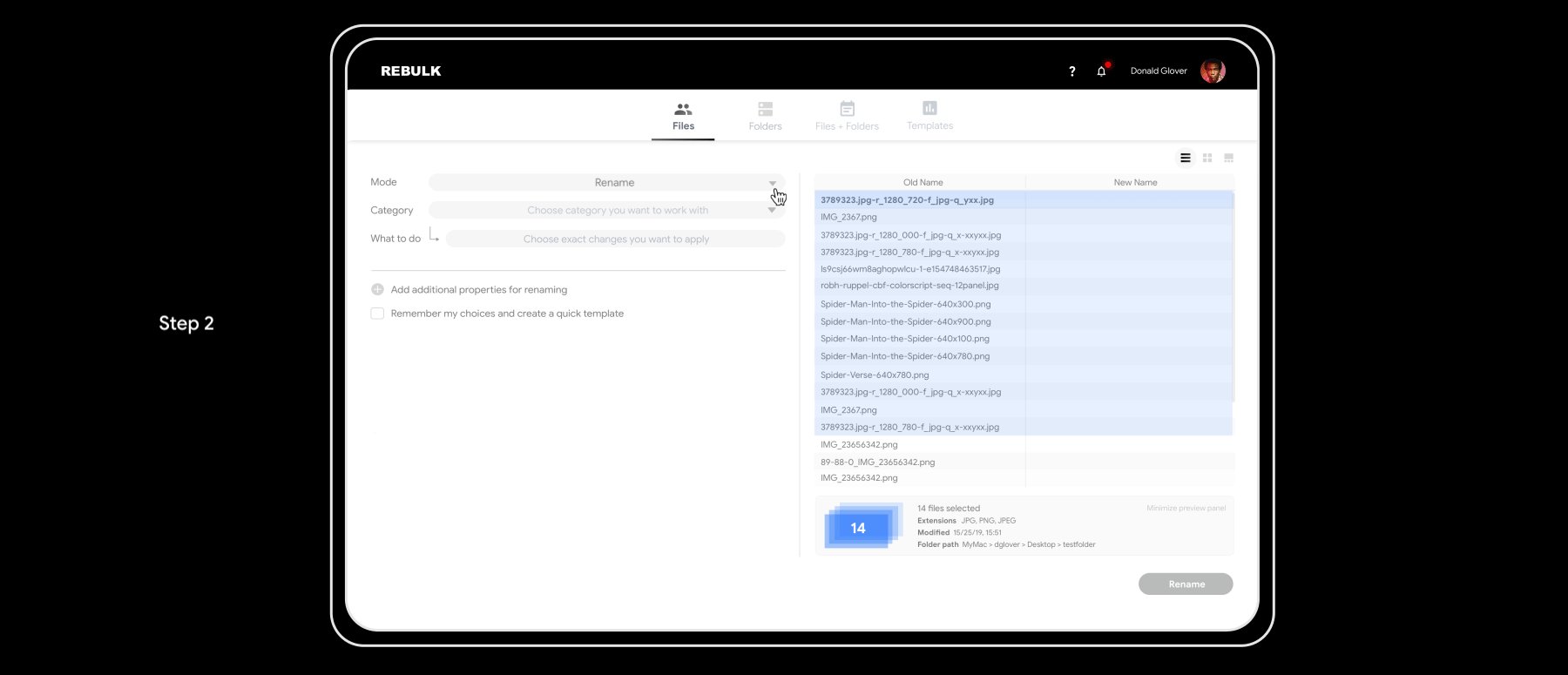
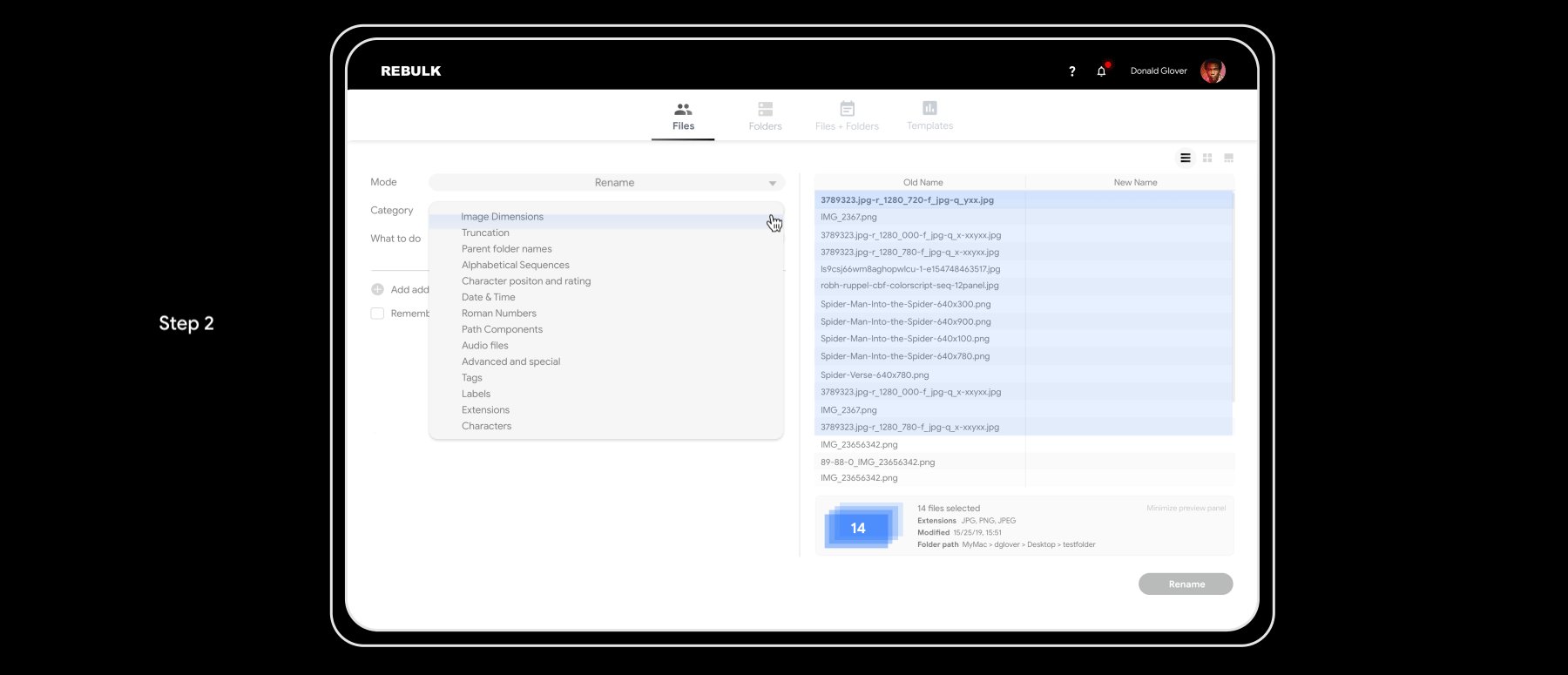
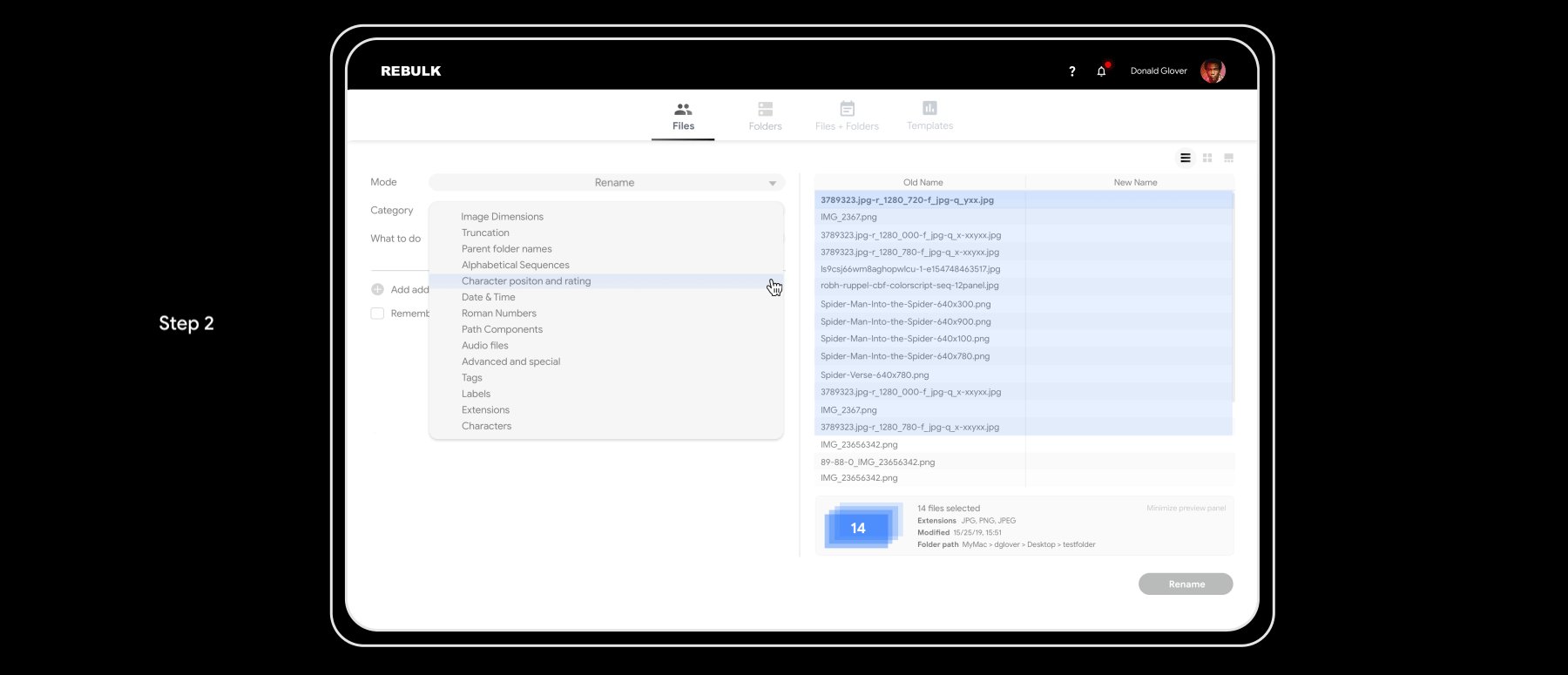
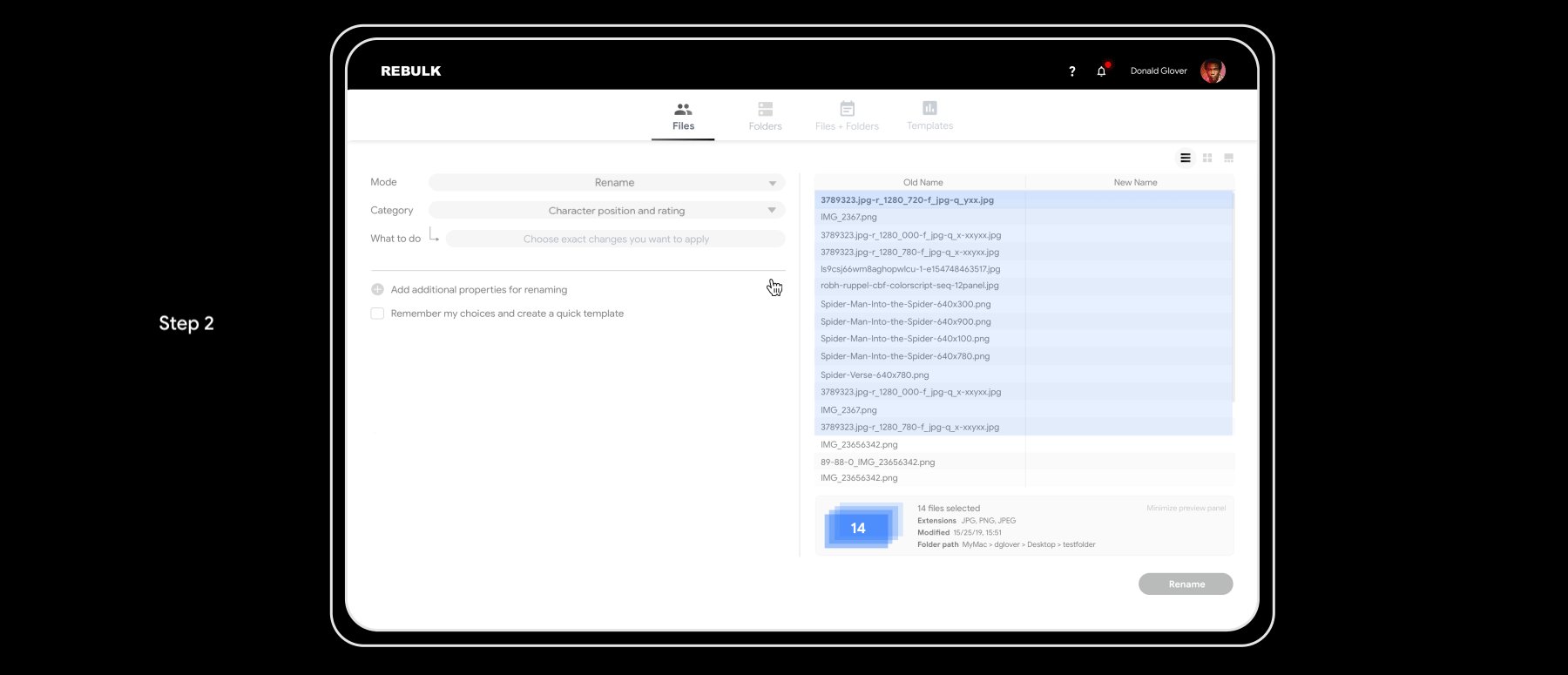
Step 2.

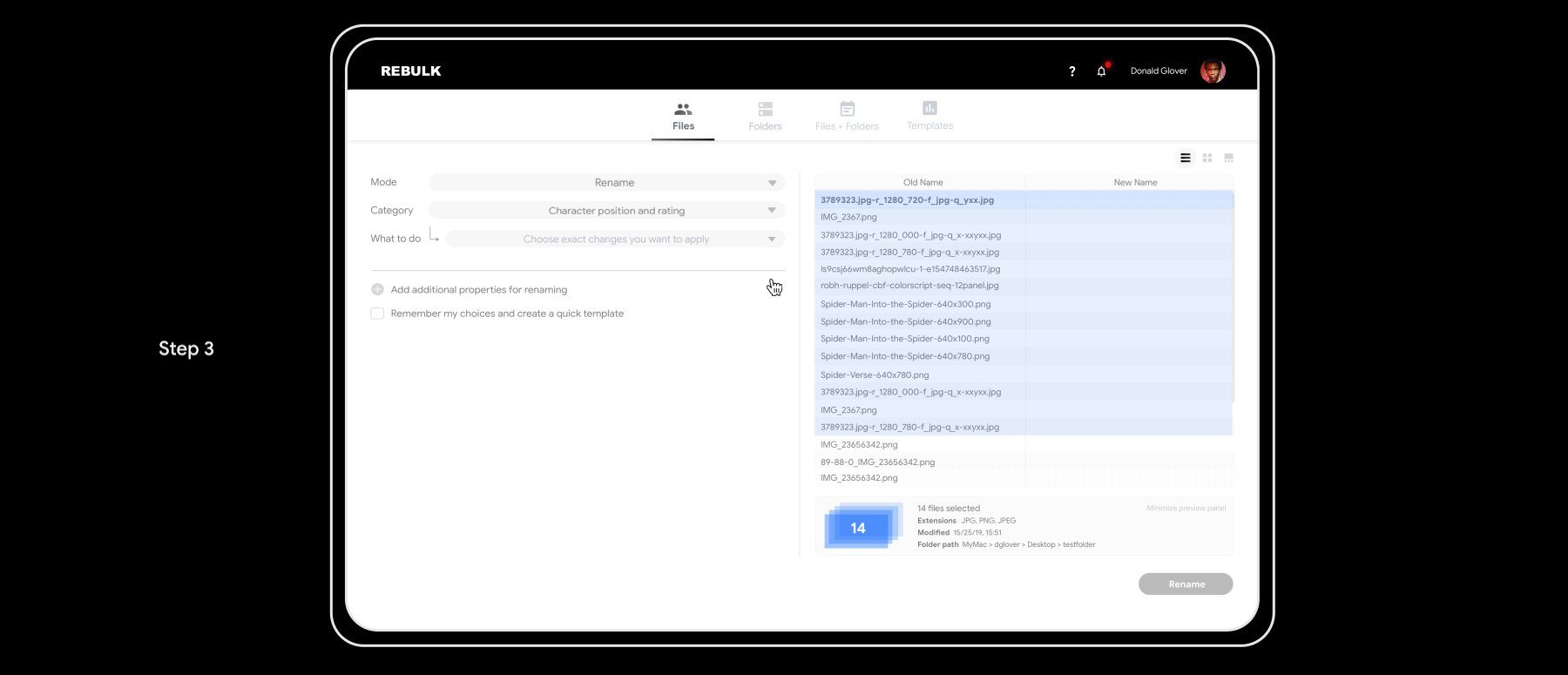
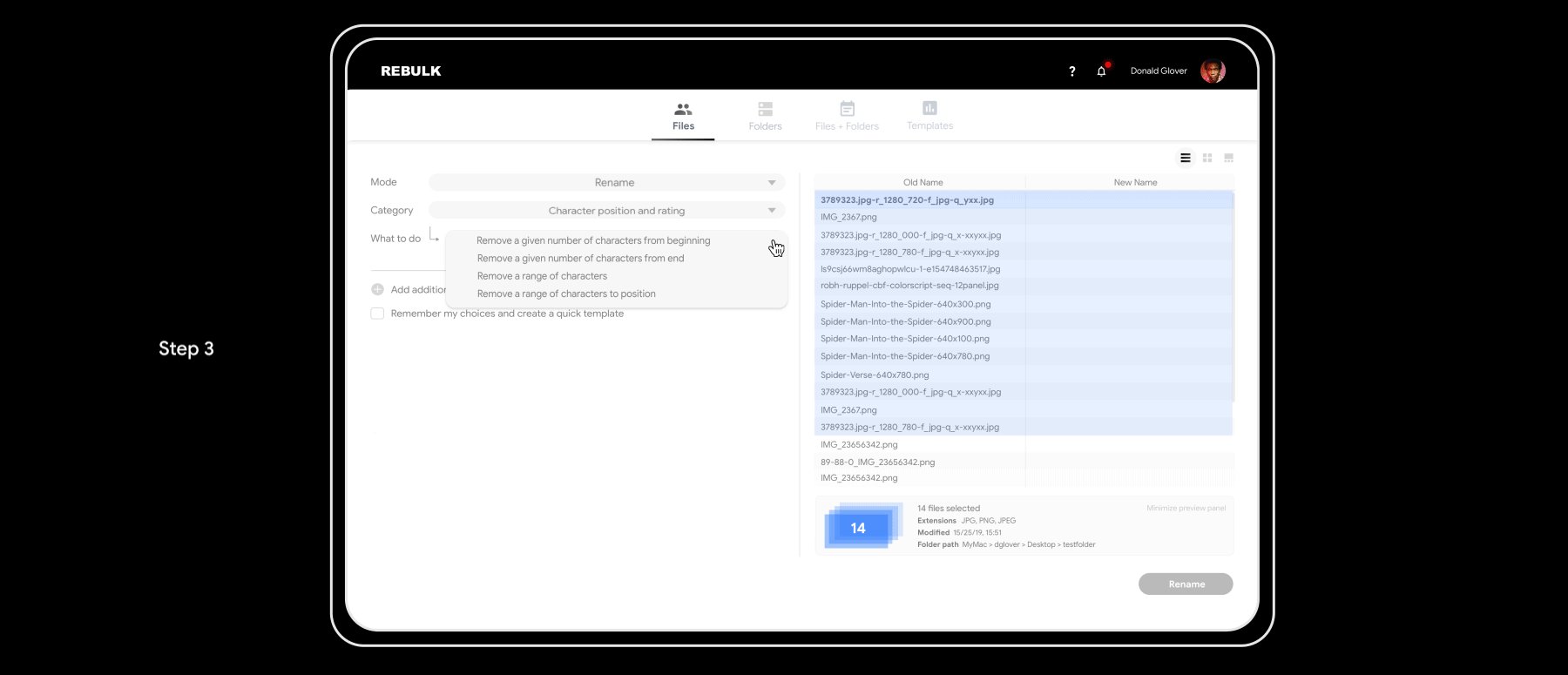
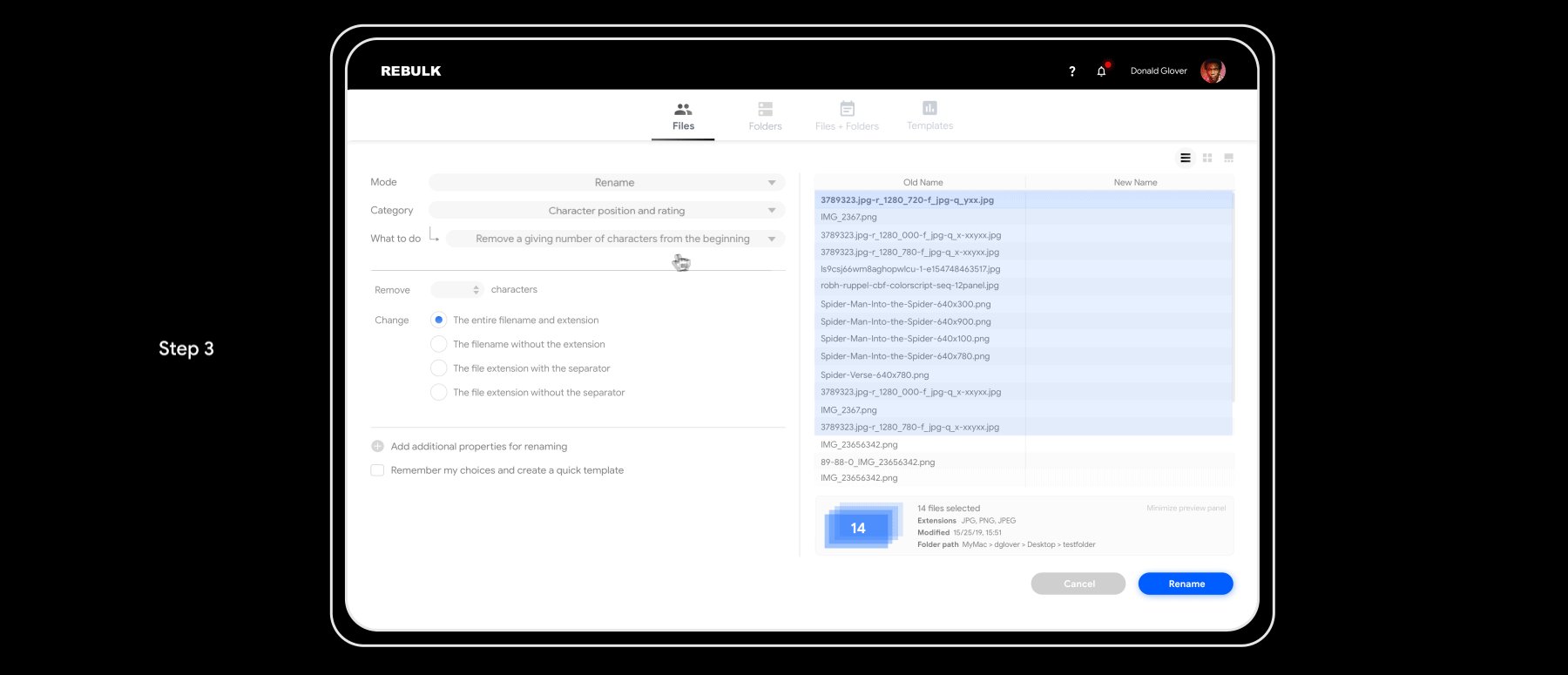
Step 3

Also, we support the whole user’s process with micro-interactions and elements feedback. In our plans to make this tool and process more smooth and convenient by adapting, putting and keeping the whole user flow, tool’s functionality in the user’s smartphone.
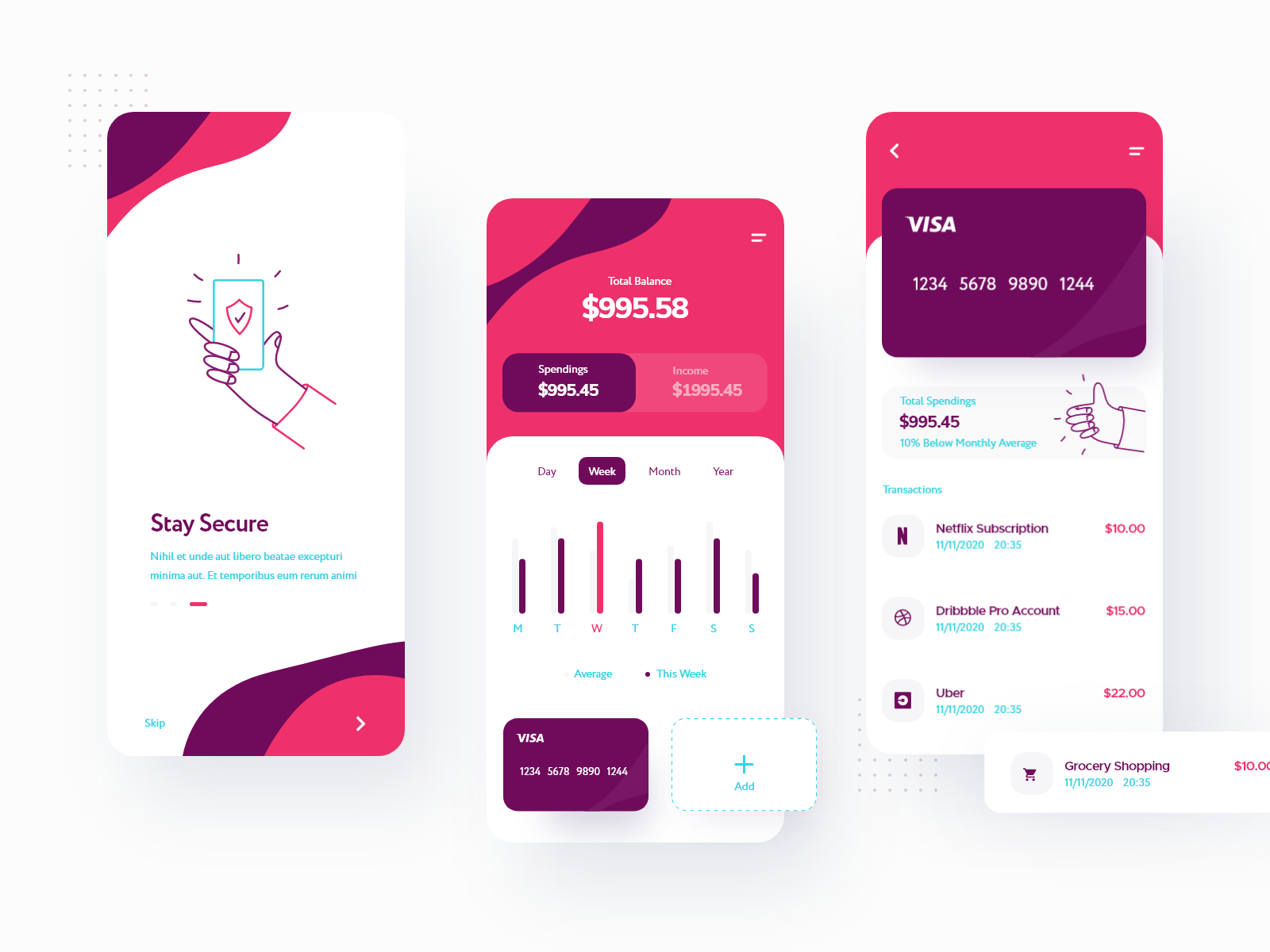
Another banking app by Kuba Zelichowski

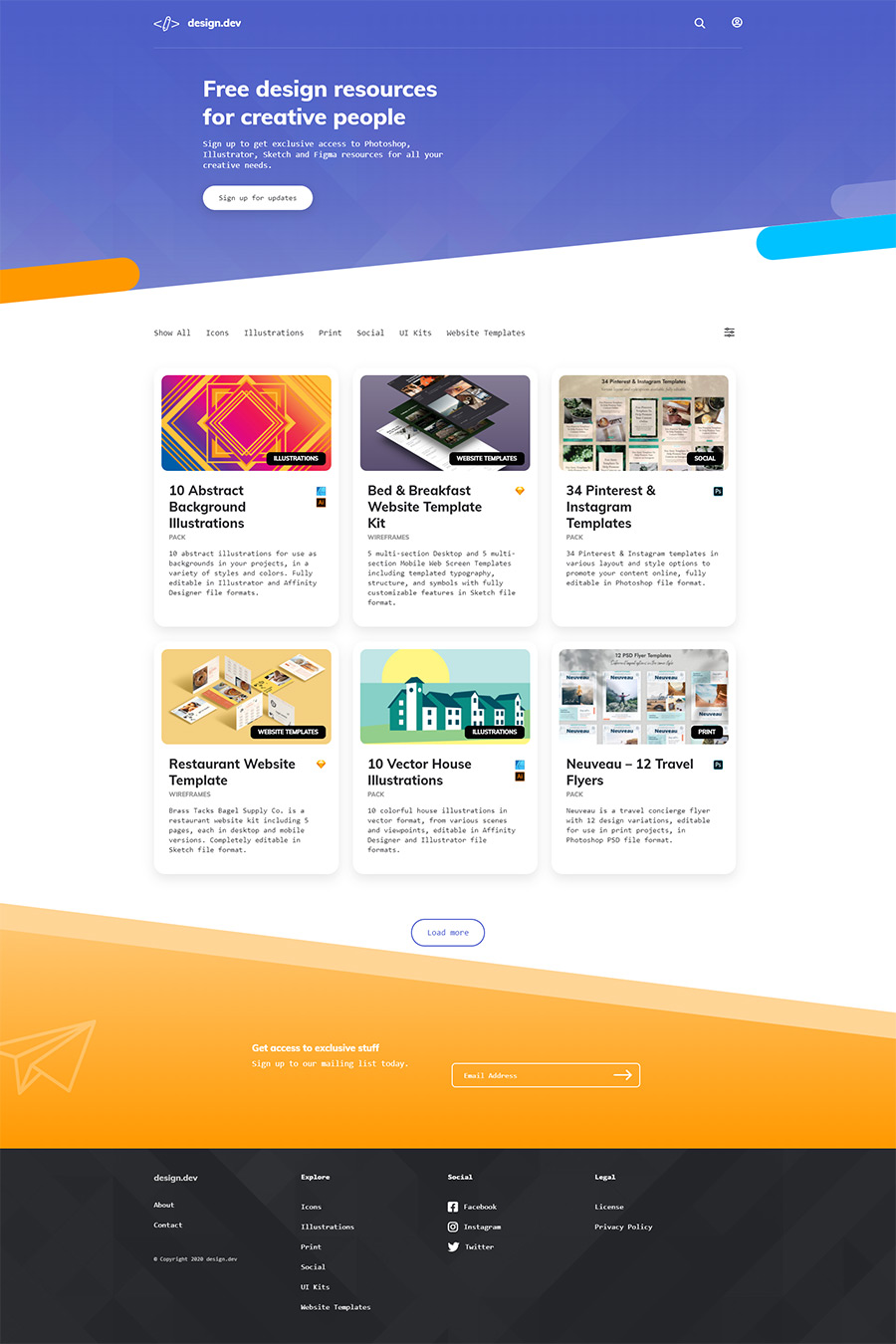
Design.dev – Free design resources for creative people by Brian McDaniel

Submitted by Brian McDaniel
Design.dev is your one stop resource for free design resources for creative people. We provide quality free design resources such as UI kits, landing page templates, icons, illustrations, and much more!
Tiny Jungle, A Language Learning App by Ella Loh
Submitted by Ella Loh
A simple language learning app that practices the design thinking process.
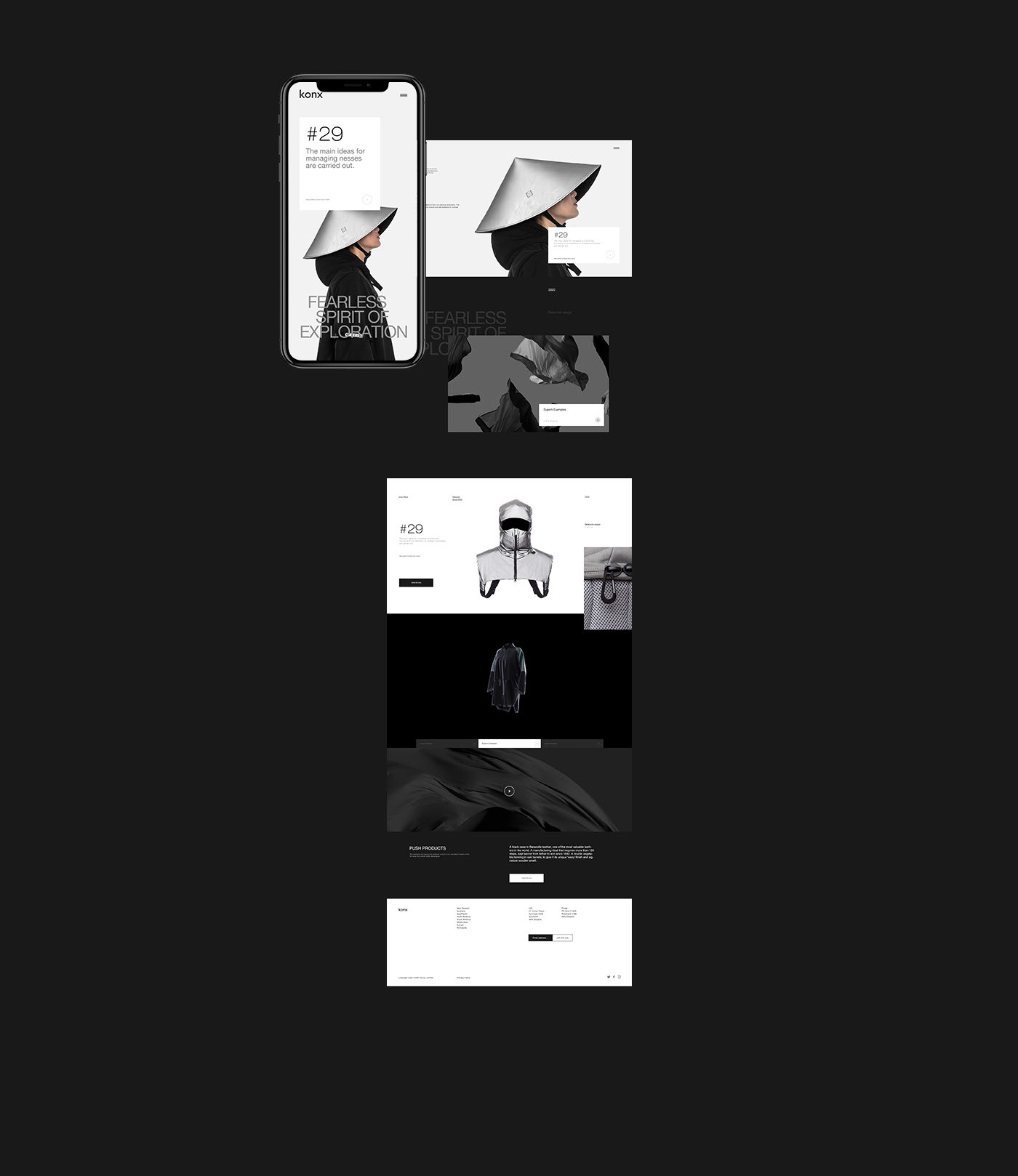
KONX by Dist lemoto


Zen Focus: Anxiety reducing phone case by Kieran Sutherland


Submitted by Kieran Sutherland
I am a young creative designer, with a passion for product design and illustration. My final year university project focused on creating solutions for mental health and anxiety, as that is an area in which I believe needs more focus and attention.
Website Redesign by Debora Zilz

Submitted by Debora Zilz
I did this for a friend’s e-commerce, working on improving the buyer experience in the whole website, focusing on the search/browse, shopping cart and checkout. Sadly, it was never implemented. But I am proud of my work and the result we got, so I’d like to share my process with you.
I started doing a competitor research and analysis, then, together with the owner of the business we created a persona that would define their main client type. We defined the current scenario and the problem. If we had a development team working on this, we would have liked to have an MVP as soon as possible therefore we prioritized the features, so we could focus on what was more important first. I worked on the user flow for the shopping feature and once this was approved I did wireframes.
Lastly, I worked on the UI kit, defining colors, typography, hierarchy, and other UI elements. I’d love to read your comments about this work 🙂
Baking Recipe: Landing Page Website by Levelyn Grace

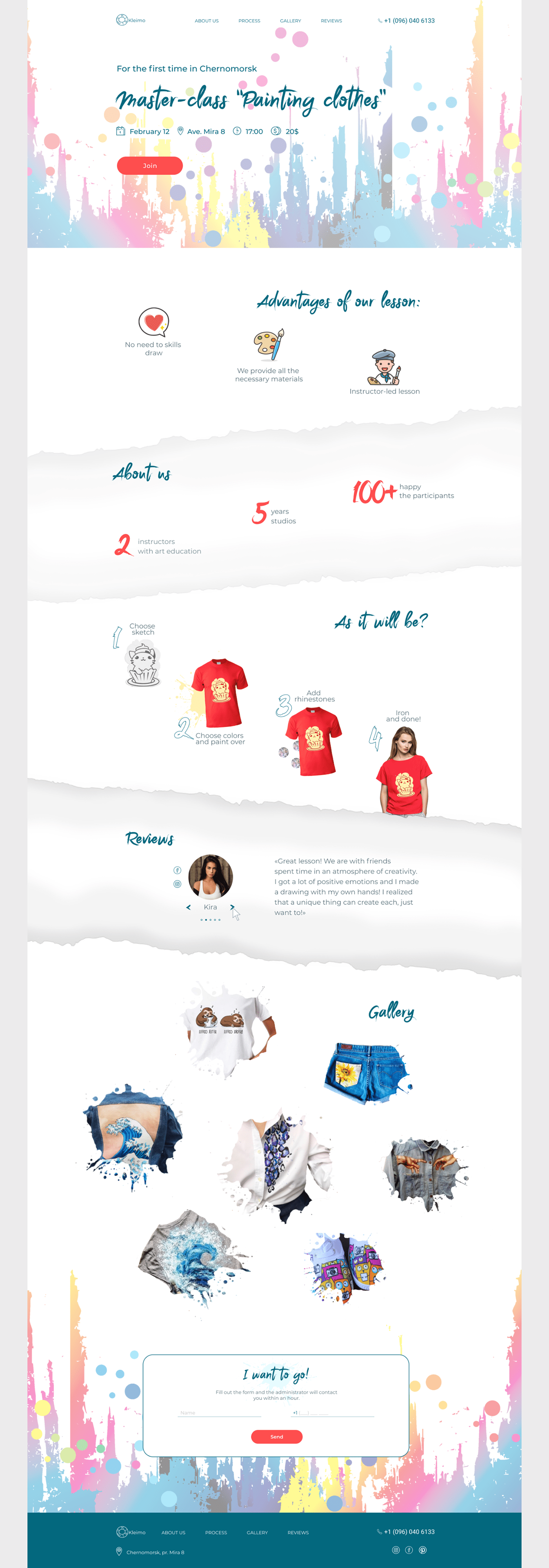
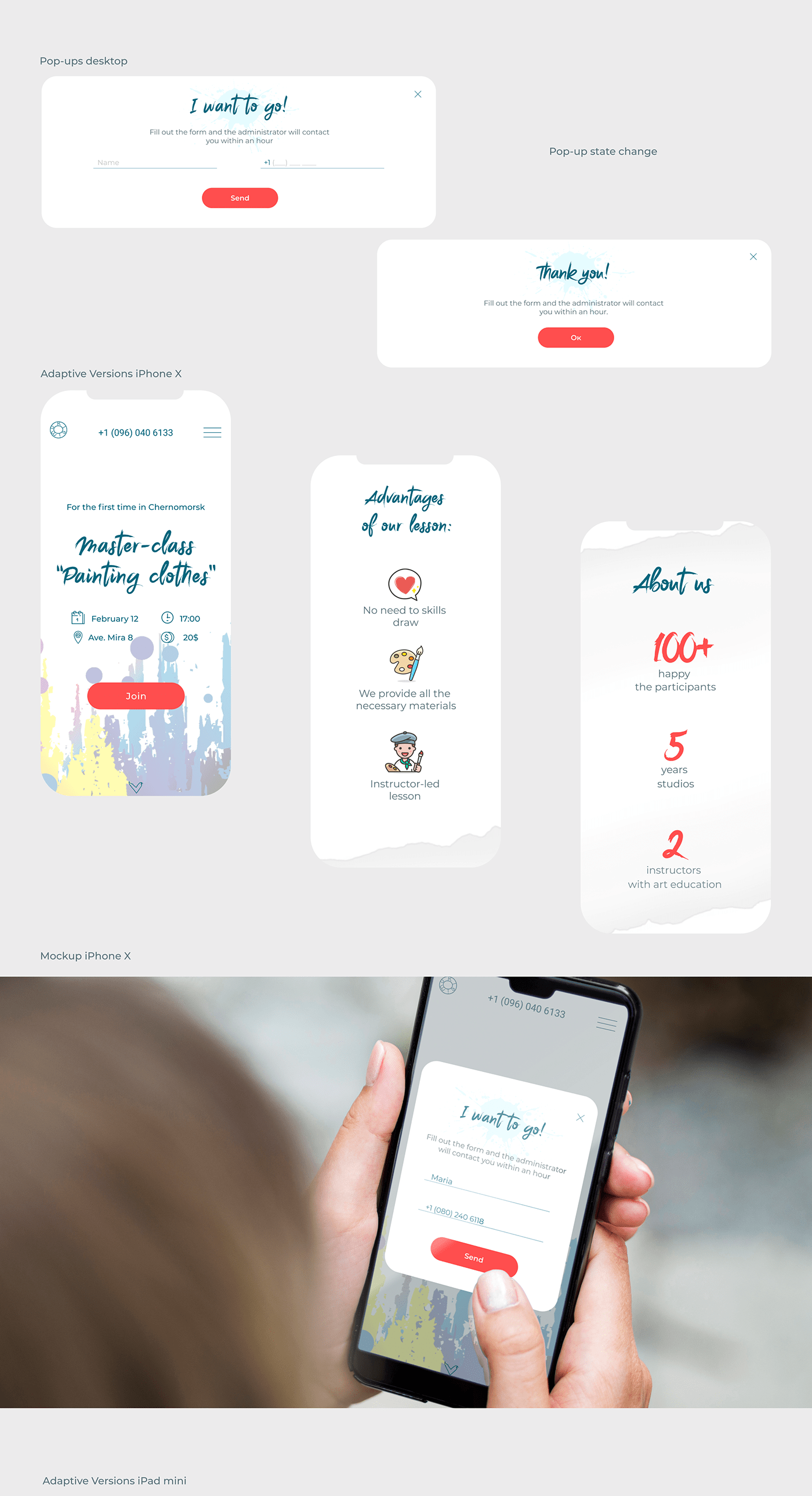
Landing Page workshop by Daria Akterick



Submitted by Daria Akterick
I am new to the world of web design.Creating my first work, I wanted to do something really creative. This design reflects my unusual outlook on the world. The theme of “drawing on clothes” itself implies a creative approach.
I hope my design inspires you with creative ideas. And most importantly – do not be afraid to be yourself! After all, your design can be as unique as you!
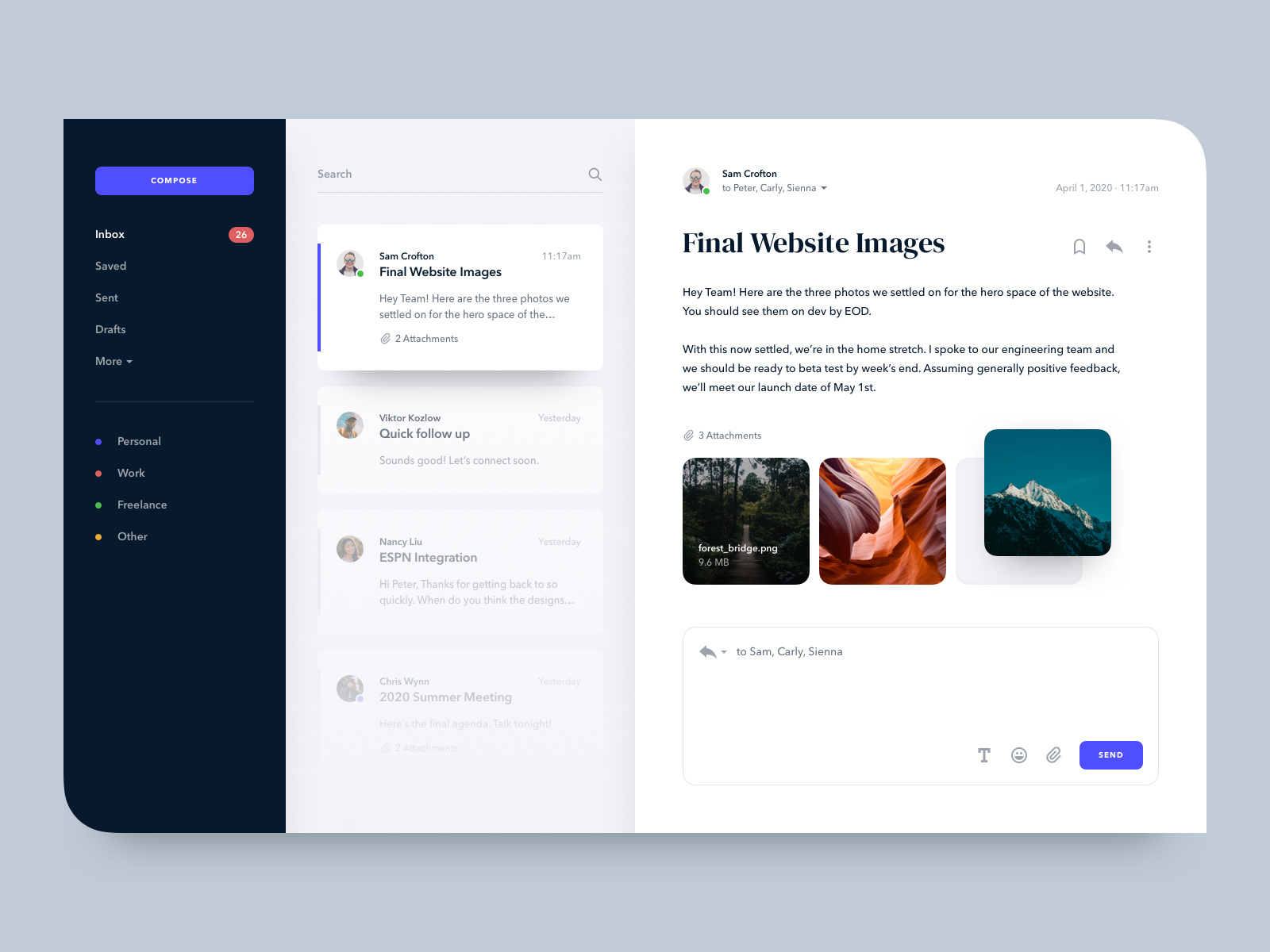
Email UI by Chris Mendez

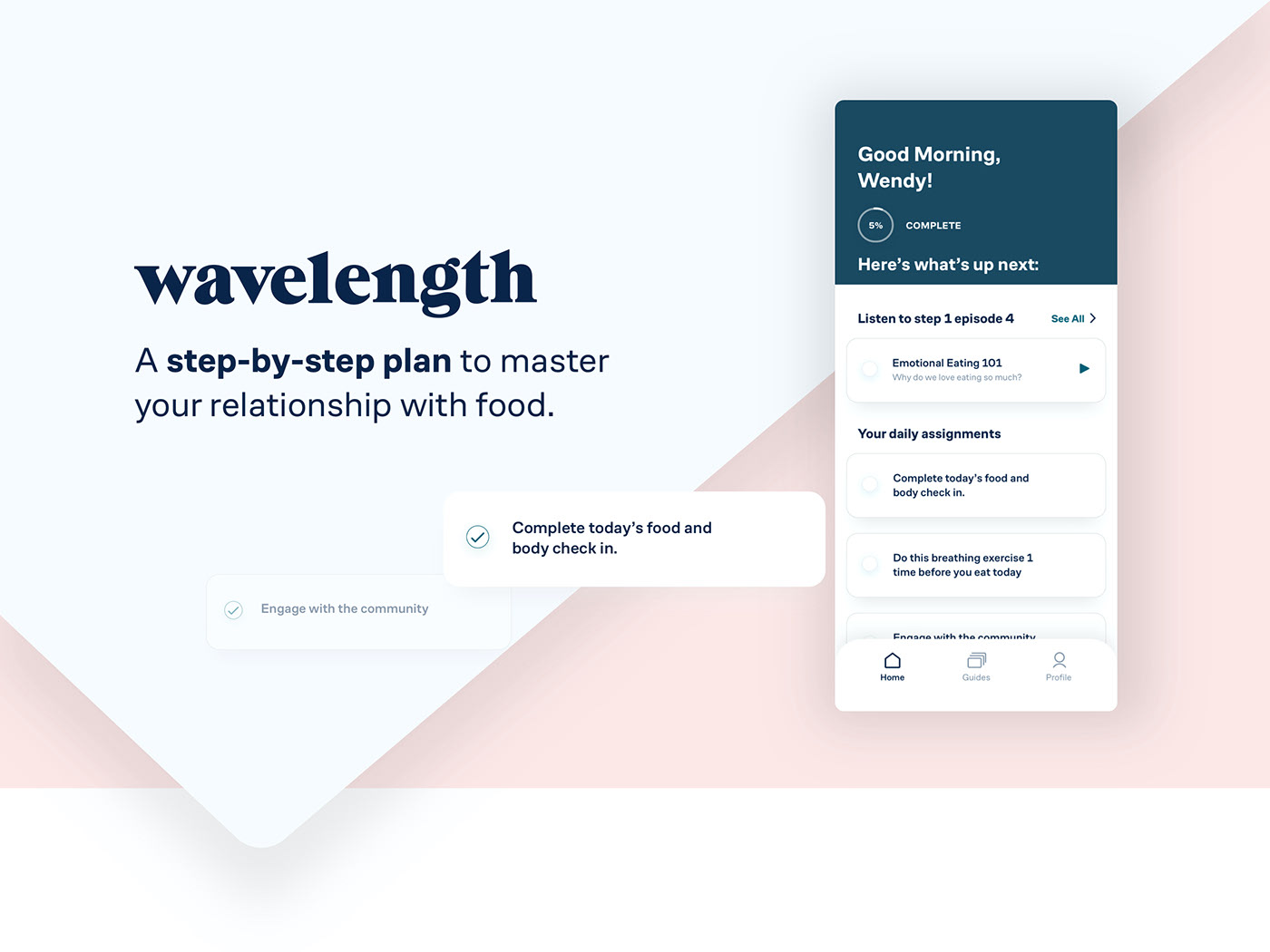
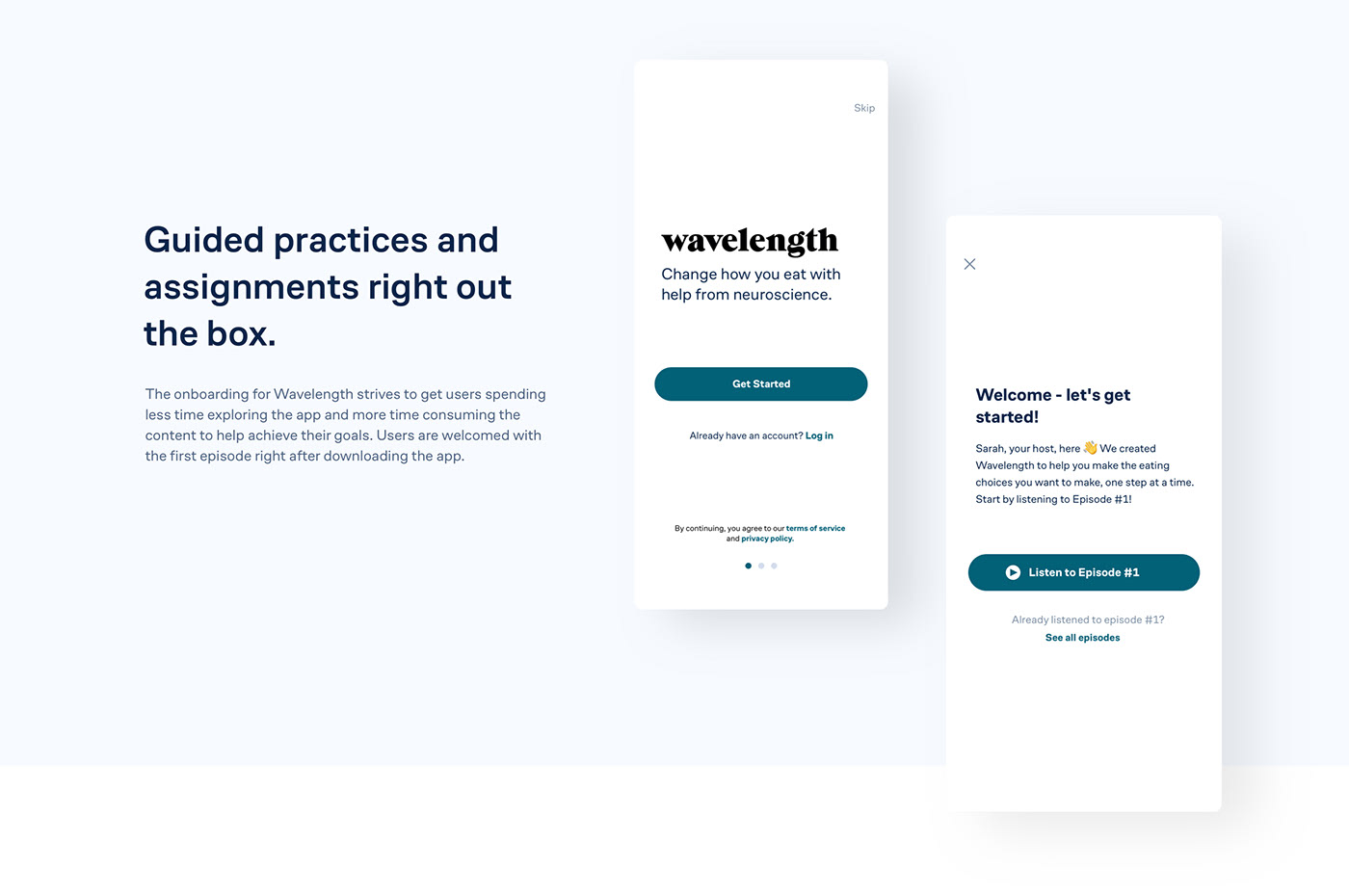
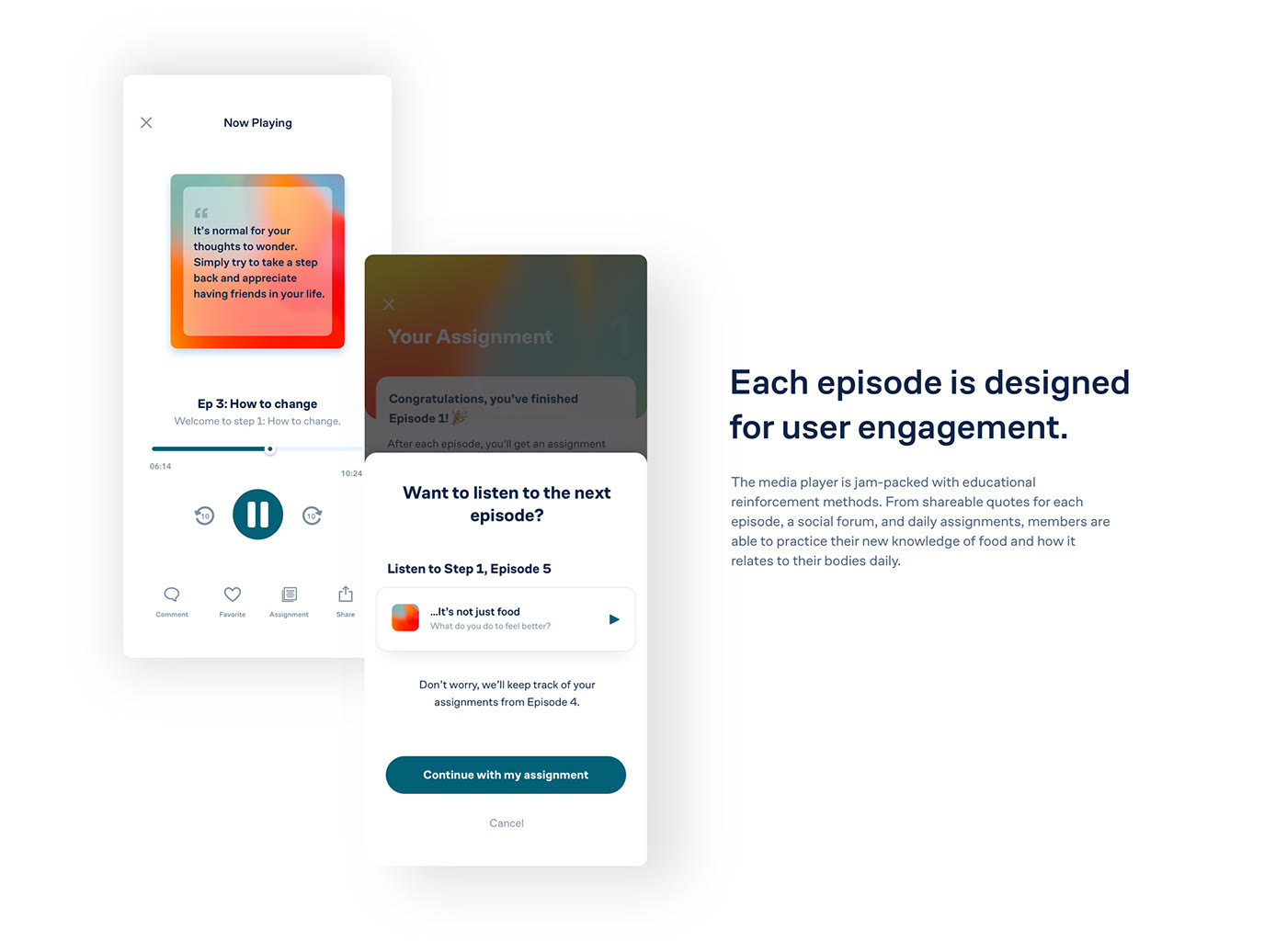
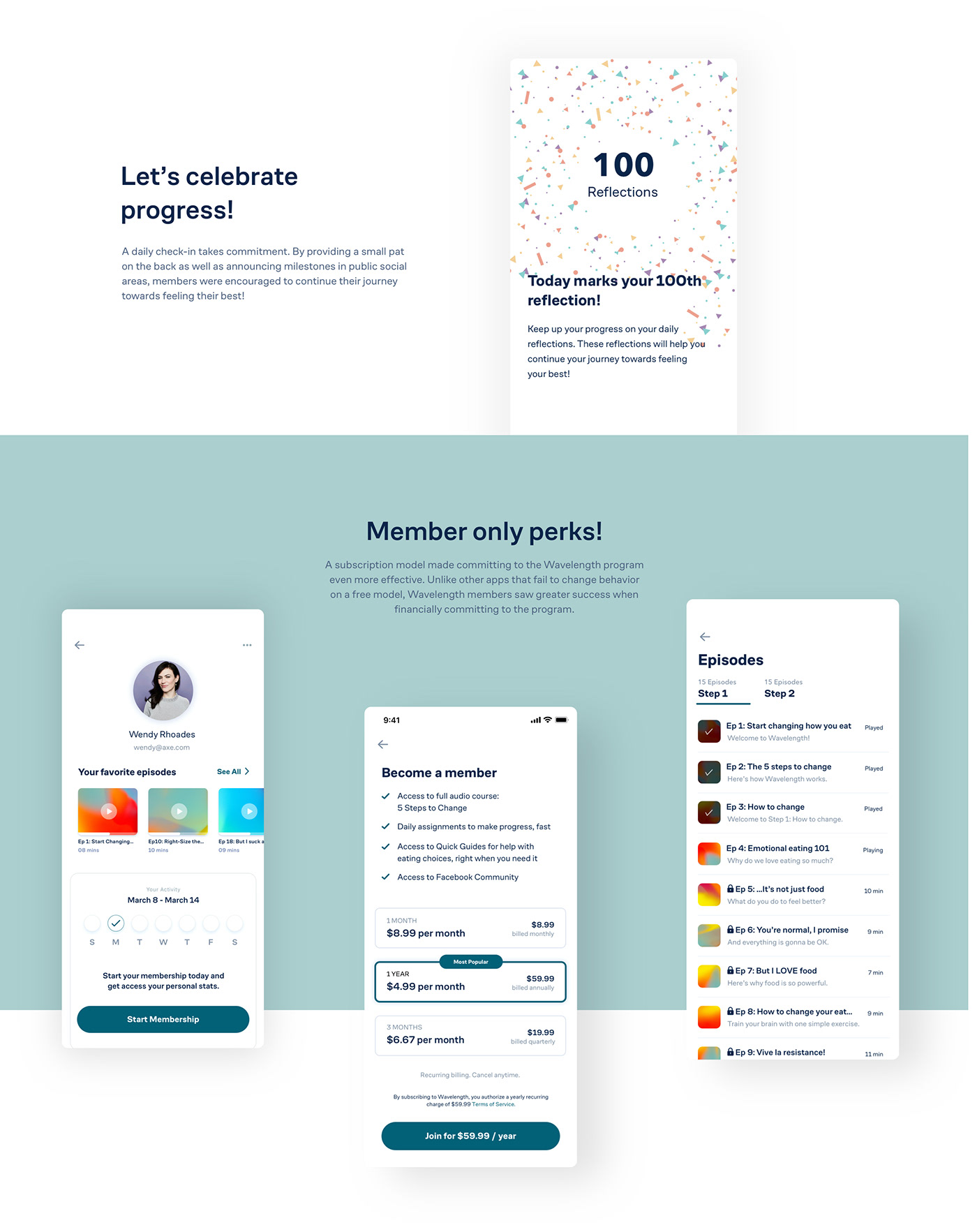
Wavelength—Changing your relationship with food. UX/UI Case Study by Cody Hebert






Submitted by Cody Hebert
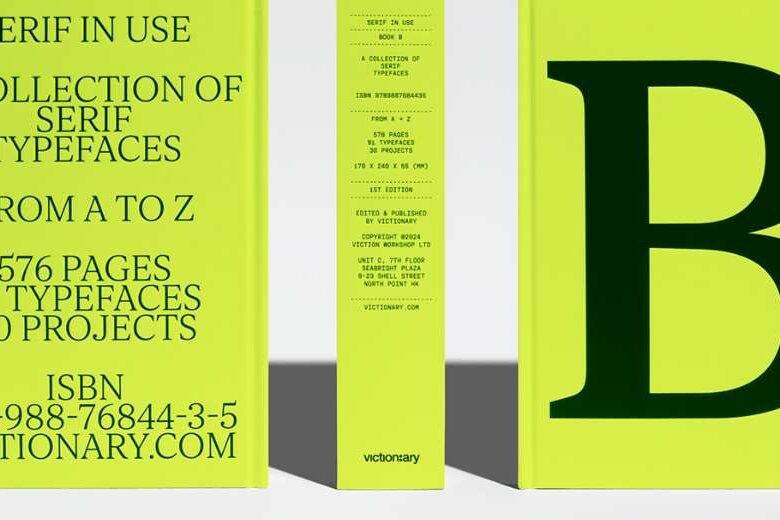
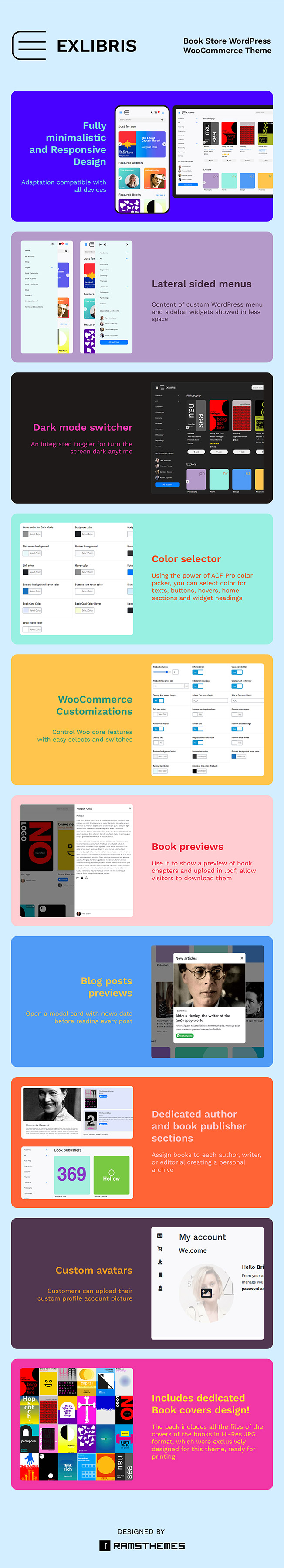
EXLIBRIS – Book Store WooCommerce WordPress Bootstrap Theme by Rams Themes

Submitted by Rams Themes
EXLIBRIS is a minimalistic, app-styled, rational and functional WooCommerce theme for WordPress, built with Bootstrap 4 and Advanced Custom Fields (ACF) Pro. Ideal for book stores and editorial companies looking for a modern and simple solution to configure, and at the same time is visually pleasing with an unique design works. UI and UX inspired in music players apps, but applied to a singular digital book store experience for WordPress.
Also includes a pack of book covers, which were exclusively designed for this theme in Swiss Style design. All high resolution images are also included for printing.
You can buy EXLIBRIS Theme on this link:
https://www.templatemonster.com/woocommerce-themes/exlibris-book-store-app-styled-woocommerce-theme-84045.html
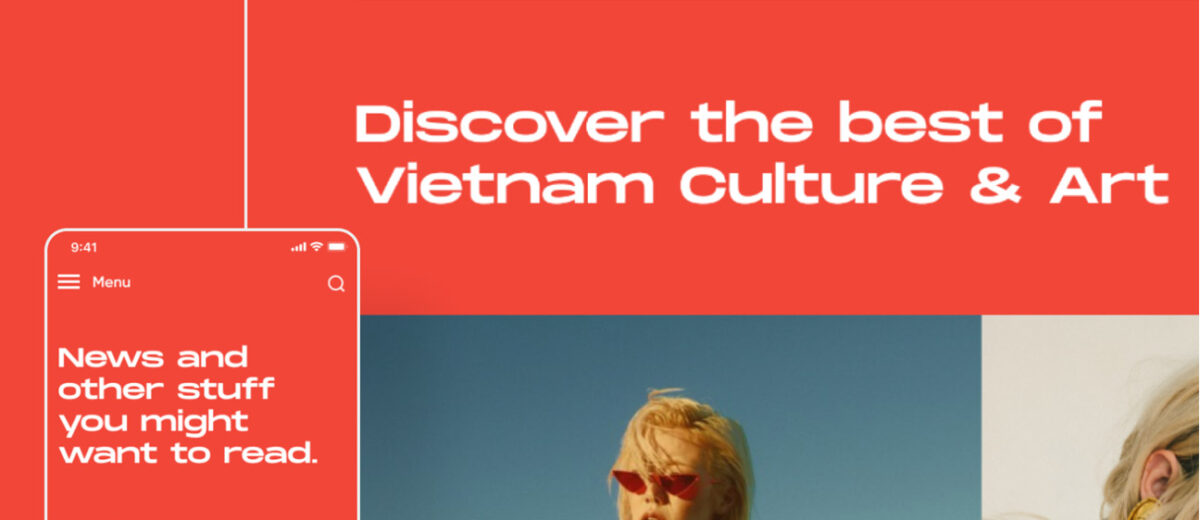
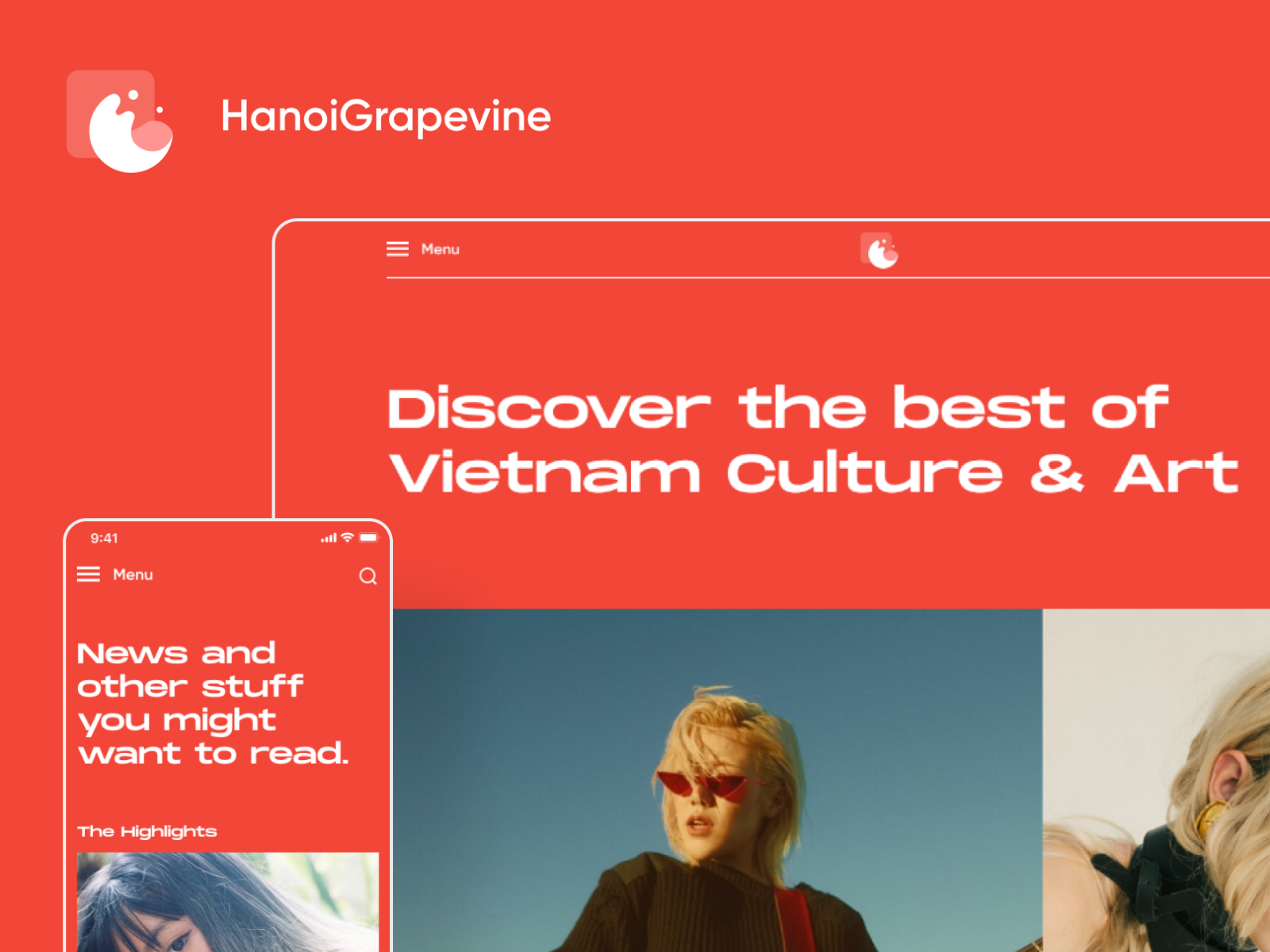
Hanoigrapevine Website Redesign by ???????????????? ???? for isavelev

Neumorphic Dark UI Kit by Samson Vowles???? in Neumorphic UI Kit
Do you like this article? Support our blog with a small donation.
We keep our contents authentic and free from third party ad placements. Your continued support indeed can help us keep going and growing. By making a small donation would mean we can pay for web maintenance, hosting, content creation and marketing costs for the YDJ Blog. Thank you so much!