Disclosure: This post may contain affiliate links. We get a commission if you decide to make a purchase through our links, at no cost to you. You can read more about our affiliate disclosure in our privacy policy.
You’ve come to the right place if you’re looking for Figma mockup plugins and free templates. I’ve scoured the Figma Community to find the best mockups that I’d use myself. The ones listed below are my personal favourites.
You will undoubtedly find everything you need to create that incredible design project of yours. So, check them out!
Best Figma mockup plugins
- MockRocket – 3D Mockups
- Mockuuups Studio
- Artboard Studio
- ls.graphics Mockup
- All Hands Mockup Generator
- Vectary 3D Elements
- Gifmock
- Angle Mockups
Best free Figma mockup templates
- Animocks
- 3D Icons Plugin
- Free Mockups for Dribbble Shot
- iPhone 14 & iPhone 14 Plus Mockups
- Brand Guidelines Design Kit
- Device Mockups Library (100+ devices)
- Mobile Chat Figma UI Kits | BRIX Templates
Best Figma Mockup Plugins
1. MockRocket – 3D Mockup
Want beautiful 3D gadget mockups? The MockRoket Figma plugin lets you make product videos, presentations and helps boost your portfolio with their stunning 3D device mockups…and you can animate them too!
MockRocket includes translucent backdrops, clay devices, shadows, custom colours, and reflections. You can choose from the newest 3D gadget models, including the iPhone, MacBook, and iMac.
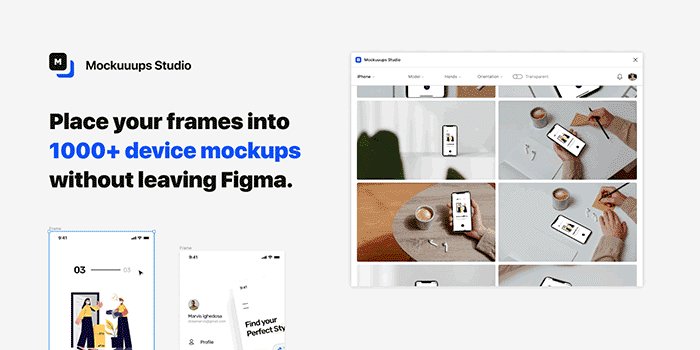
2. Mockuuups Studio

The Mockuuups Studio plugin generates thousands of photography style mockups. These kinds of mockups are ideal if you need to present your marketing materials or visual contents as seen in real world application.
Just pick a device and choose from a diverse mix of mockups. You can filter mockup searches to fit your needs like colors, gradients, or even the latest version of Dell laptop display preferences.
This plugin works like a charm and saves you a great deal of time. Their mockup libraries are constantly updated and have now grown to 2,800+ mockups.
Install Mockuuups Studio plugin or,
3. Artboard Studio

Artboard Studio Mockups allows you to create, animate and design your creative projects in your own scene with their extensive library of items.
From app and website mockups to T-shirt and book covers, you can choose from their carefully crafted mockup templates to fit your needs.
If you’re installing the plugin to use in Figma, follow the below step by step guide to get started quickly.
However, there’s one downside with the plugin. It has some artboard loading issue in Figma especially with larger mockups or components.
I would recommend using the Artboard Studio as a standalone in-browser app because it works much faster in a browser. You can create much higher resolution visuals and work with larger components or items there. You can then export them as images and import them into Figma.
The Artboard Studio app also allows you to collaborate and share projects/assets with colleagues and friends.
Install Artboard Studio plugin or,
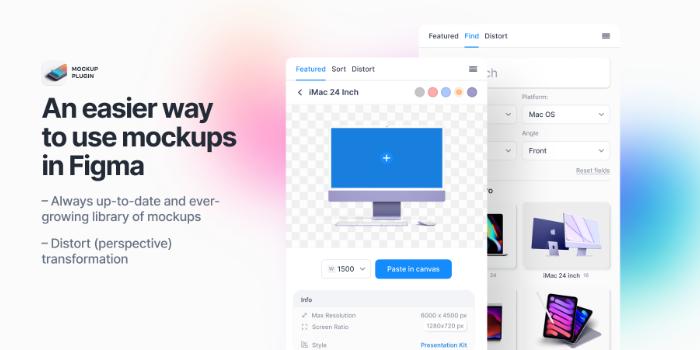
4. ls.graphics Mockup

Mockup by ls.graphics has a big collection of device mockups, prints, branding and presentation mockups, UI/UX kits and other graphic assets.
The plugin features:
- Mockup Library – the library helps you to incorporate a mockup into your project fast and easy.
- Distort (Perspective) transformation – can be used with existing mockups.
5. All Hands Mockup Generator
All Hands Mockups lets you show your designs in device mockups held in hands. This is an excellent way to present your work in hands interacting with devices.
To use it in Figma, just drop your designs into one of several hands in two easy steps. Then choose your frame, a hand and…you’ve got a lovely (and inclusive) mockup to show off.
Please keep in mind that this plugin does not yet support the Safari browser. Visit nappy.co/all-hands to see the entire collection of All Hands photos in high resolution.
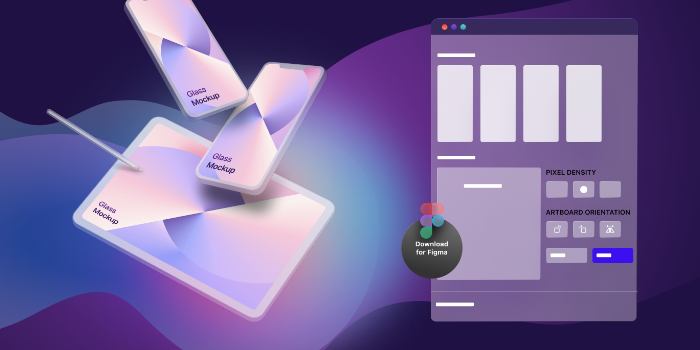
6. Vectary 3D Elements
Your 2D designs take on a 3D perspective when you use the Vectary 3D Elements plugin in Figma.
Once the plugin is installed, you will get a 3D editor with numerous customization options and a layout library with lots predefined 3D mockups to work with.
Simply drag and drop your design from frame to mockup. Then customize the 3D elements with the editor, all within Figma!
Here’s an in-depth step-by-step guide to use the plugin.
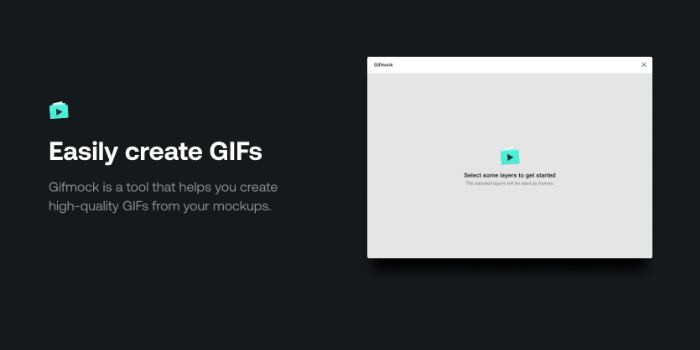
7. Gifmock

Gifmock for Figma is a tool that allows you to generate high-quality GIFs from layers in your Figma files.
From your static images and mockups, you can create GIFs in just 3 steps:
- Select layers to create GIF frames
- Adjust the delay and position of your frames with pixel-perfect precision
- Export
The plugin also features:
- Smart Cropping
- Pixel Preview
- Measurement
- Retina Support
- Per Frame Delay
- Frame Ordering
Gifmock securely stores your GIF files on your machine and not on the cloud.
8. Angle Mockups

Angle Mockups in Figma will show your designs in perspective mockups in full vector and in the latest devices!
This is a fantastic plugin for displaying your designs in device mockups in crisp vector graphics. Angle is also very simple to use. The plugin is free and does not require sign ups. If you want to use their massive library of 1000+ vector mockups, go to https://Angle.sh.
Best free Figma mockup templates
1. Animocks

Custom motions can be created with this Animocks pack. You can also customize the colours and both light and dark modes are available!
There are 2 plugins required for this set:
- FigMotion
- Mockup
2. 3D Icons Plugin
3D Icons by Vijay Verma has beautifully crafted open-source 3D icons available free for commercial or non-commercial use.
With this plugin, you can search for any 3D icons and use it for your designs, directly from Figma.
Feel free to check out this open-source plugin on GitHub at: github.com/realvjy/3dicons-Figma
3. Free Mockups for Dribbble Shot

This mockup is a must have for UI designers and fellow Dribbblers! There are more than 30 modern UI style kits available to help you nail that awesome shot on Dribbble and social media.
Get Free Mockups for Dribbble Shot
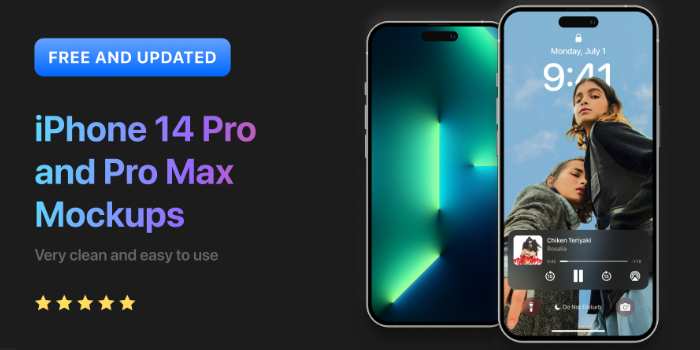
4. iPhone 14 Pro & iPhone 14 Pro Max Mockups

Here it is! The latest iPhone 14 and 14 Pro Max mockup templates with the Dynamic Island UI. Go ahead and use this free template to present your latest mobile apps design in Apple’s latest iPhone 14.
Also, get the Dynamic Island Animations template if you want to simulate your app’s notification and user interactivity in this pill-shaped UI.
Get iPhone 14 Pro & iPhone 14 Pro Max Mockups
5. Brand Guidelines Design Kit

This is the free version kit that can help you create and automate your brand style guides. It features a wide variety of brand styling templates like cover page, logo construction, hanging tote bag, business cards and lots more.
The full version with more supportive tools and templates is available on Gumroad. Be sure to check it out as well.
Get Brand Guidelines Design Kit
6. Device Mockups Library (100+ devices)

This mockup library has more than 100+ of iOS, Windows PC, iPhone and Android of device mockups in SVG format. All devices include shadow and no-shadow variants. Get a copy if you’re looking to prototype your design on cross-platform devices.
7. Mobile Chat Figma UI Kits | BRIX Templates

Do you want some ideas to get you started on designing a messaging app?
Then use this free Mobile Chat UI Kit Template, which has over 150 components. These free components can be duplicated, saving you hours of design time.
Last but not least…
I hope you find the above Figma resources useful. Thank you for reading and now, go create that awesome design!