For today’s post I selected eight best graphic design tools that will make the life of many designers easier and more productive. In my opinion, these tools can really help improve your daily productivity. Whether you are a student or a high-level creative pro, no skills are required when using these tools. Most of them are totally free, so it’s even better, right? Now let’s get into it.
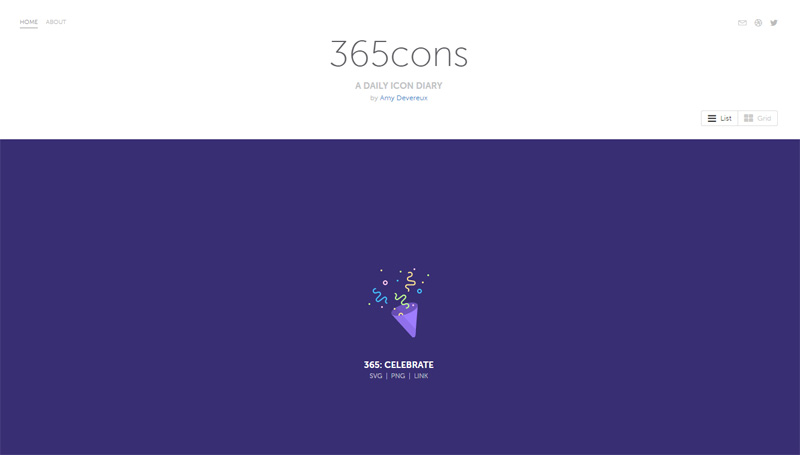
365cons
This is the perfect place to find personalized icons. 365cons was developed by visual designer Amy Devereux and offers a great variety of styles. Also could be a great inspiration for those who need to create an icon. You can download the icons for free in SVG and PNG.
These are my tips on how you can improve your performance using new tools made for beginners, students to professionals already active in the field and all creatives. Font, colors, typography, web design, ux design, ui design, feedback, mockups, icons and inspiration are part of our day to day life, so it’s worth having this post in your sources and references.
If you use some tool that you feel is cool to share with other designers, feel more than willing to comment.
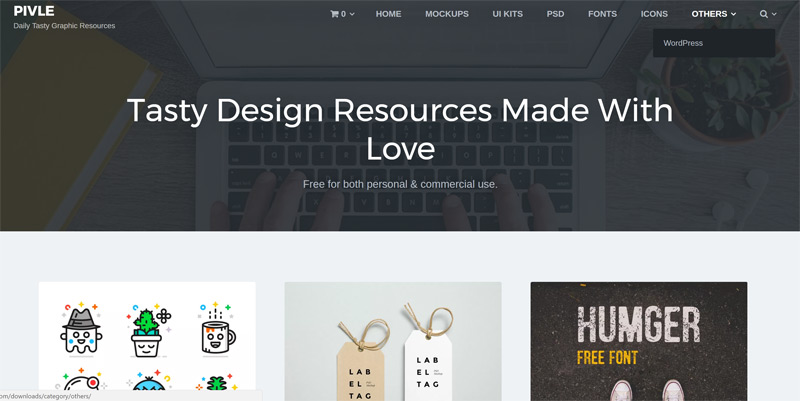
Pivle
Pivle is a good free source of fonts, UI kits, mockups, psd, icons and others available for download. You can use it for personal or commercial projects.
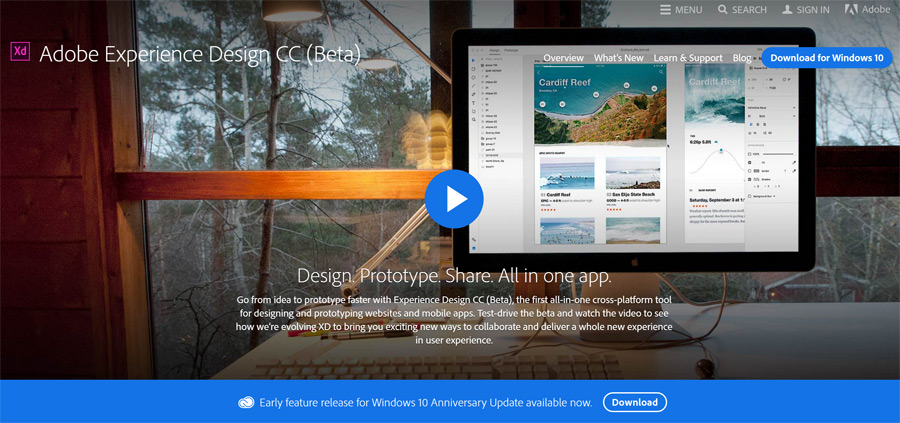
Adobe XD
New version of Adobe Experience Design CC is the best actual UX tool. Go from idea to prototype faster with the all-in-one cross-platform for designing and prototyping websites and mobile apps. It’s really useful for those who are used to Illustrator or Photoshop interfaces. In addition, there is an integration between them which really improves the workflow.
Create
Create is an app (IOS only) made for graphic designers and mobile design. Easy to use, it has good tools that allow you to be very creative while working. The app gives you the freedom to create using icons, lines, types, pictures and layers. It’s really worth it trying out.
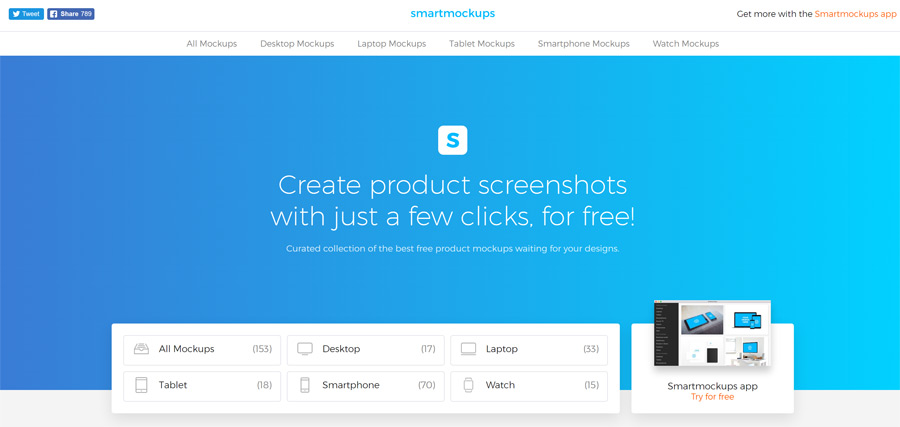
Smartmockups
This website is designed for those who haven’t understand Photoshop yet or even want to save time editing PSD mockups. Smartmockups is another easy tool. You just need to choose the mockup you like the most, upload your design and that’s it. There are desktop, smartphone, laptop, tablet and watch mockups for you to work on.
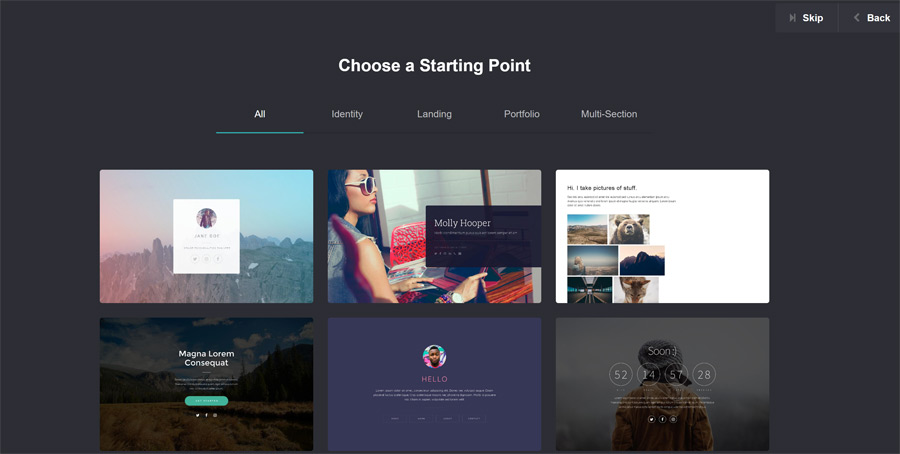
Carrd
Carrd is a simple yet great platform to create one page websites. Really easy to use and to edit content, in the end you can host this page in their host on “carrd.co”.
Fabricator
Fabricator let you organize and create a UI toolkit your way: components, structure, elements, and more, just the way you like it. It gives the possibility to create a style guide and every source to make your toolkit easier to be used.
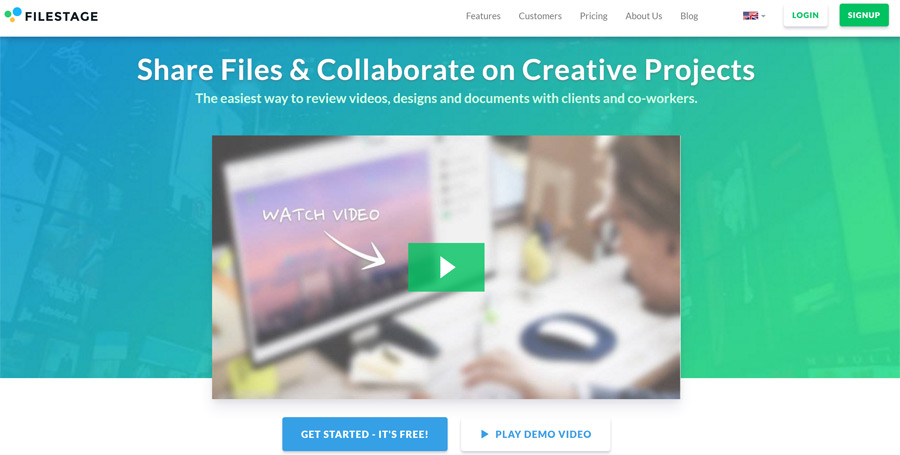
Filestage
Filestage is perfect to get quicker feedback from your clients or whomever you are working for. You share your design – be an image, video, audio or any document —, give access to your client through e-mail and get your feedback. This is a Freemium service, so the first 30 days are totally free for you to give it a try and see if it works for you.