With mobile phone reaching the peak of UI/UX technology, developers and designers are constantly pushing the boundaries to create breakthrough platforms on mobile devices to enhance the user experience and employ better communication.
They have been consistently working towards upgrading and enriching the interface designs. So while looking at UX development, design plays a crucial role at the implementation route. While paying attention to every nut and bolt of UX design, let us learn some tips and tricks in design development and see where the current practices are marching, and take a glance to the future of UX vs UI design.
Popular Design Trends
Basically there are two possibilities for any design to sustain. They either become a rage, or fade away instantly. Every element of design must be scrutinized to build an outstanding mobile application.
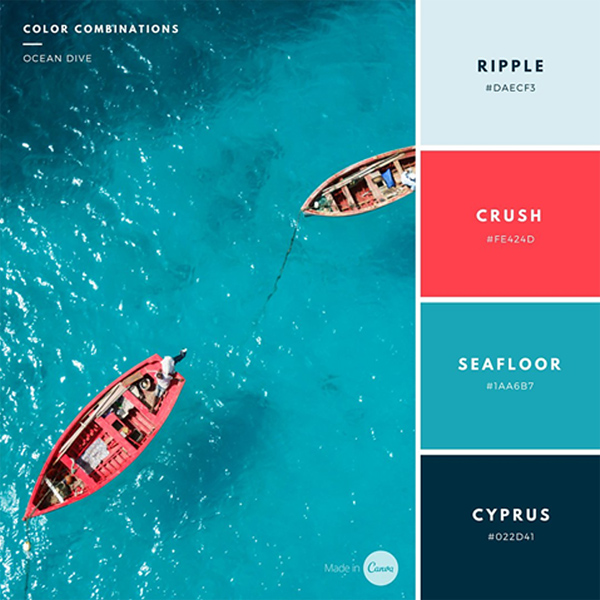
1. Colour Palatte

Colour plays a unique role in the scheme of designing application. White colour has been universal for most of the background. However, with the rising trend of minimalism, both subtle and vibrant colours are incorporated with the themes.
2. Multiple Screen Layout
With multi-screen access, the tasks are simplified and it allows the users to finish their work on a faster speed. However, native apps are catching up on multiple layouts to optimize the user experience and quick communication. But one can often find them on an iPad/Tablet applications to use. The Android users would be relieved to know that with the release of Android’s latest member Nougat, split screen is available to use in either landscape or portrait view.
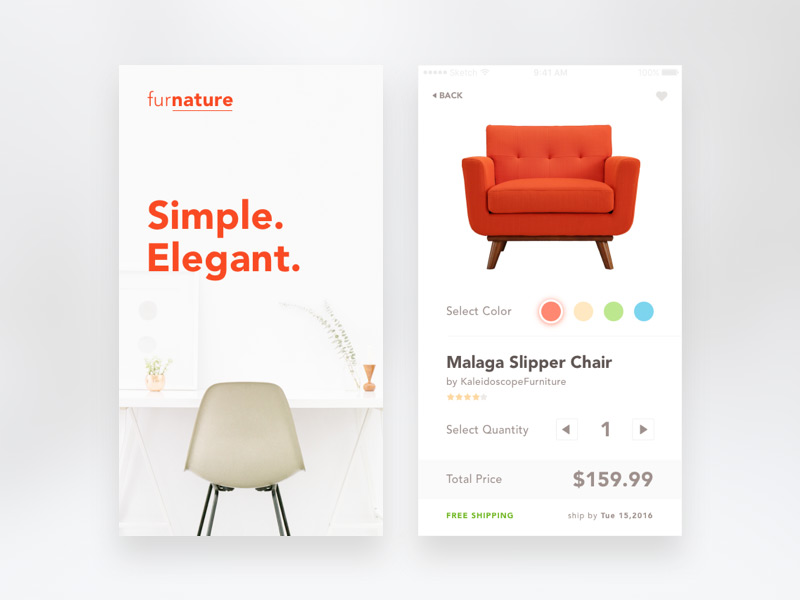
3. Impressive Minimalist Design
As a powerful, clean and beautiful illustration of design—minimalism is a tool to keep the user interaction efficient. They start with subtle colours, neat layout, minimum buttons, and carefully sketched drawings to integrate the elements and address the purpose of application.
Image source: Furnature iOS App
Flat designs and geometrical patterns have adopted the minimalistic style while composing the typography, bold colours, fancy illustration and logos with intricacy. Even with motion design, the layout subjective to logo, sketches and offbeat design is built simple yet effectively. Such designs grab the user attention and helps build a comeback set of the users to simply experience the best of interface.
4. Motion Design
Animation is the upcoming momentum that will stay and upgrade in the future. With beautiful illustrations and drawing etched through Adobe Illustrator and Photoshop, the story telling is captured via 2D and 3D animation.
Image source: Yolla iTunes
They precisely depict the product, purpose and mission of the applications. Also, the real time capture of motion running in the background while simultaneously working on the application has been showing a good presence.
5. Interactive Icons
With applications like Facebook and Twitter undergoing massive changes and additions in the social icons to display the likes, gratitude, humour and amusement, they have successfully created deep engagement and expression of the user views.
Additionally, there are massive range of icons, buttons and micro-windows to trigger the micro-interaction and push the action to adaptive reaction. Google applications like Gmail, Google Drive and Hangout are bound to micro features. Better the designs, better the connectivity is between with users and client.
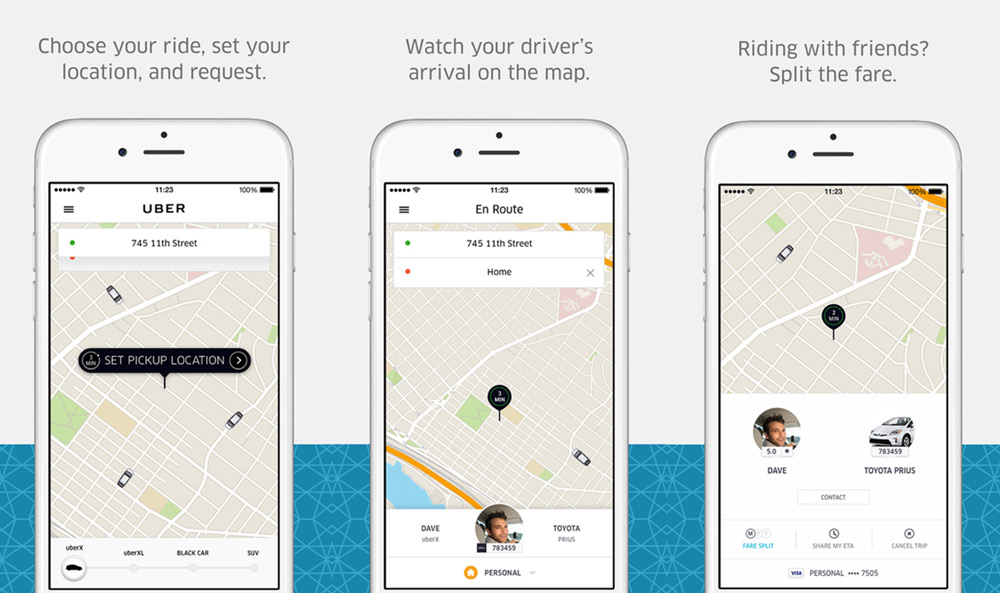
6. Service Oriented Design
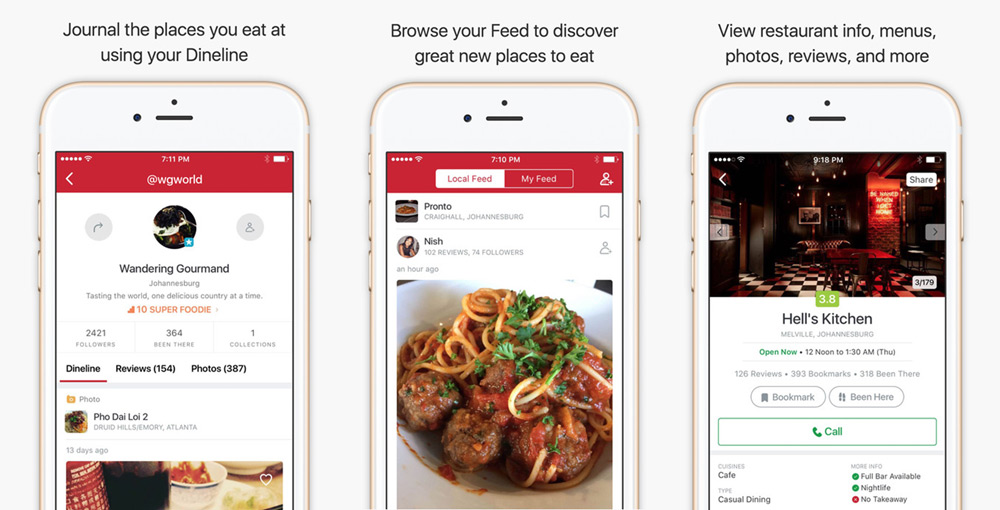
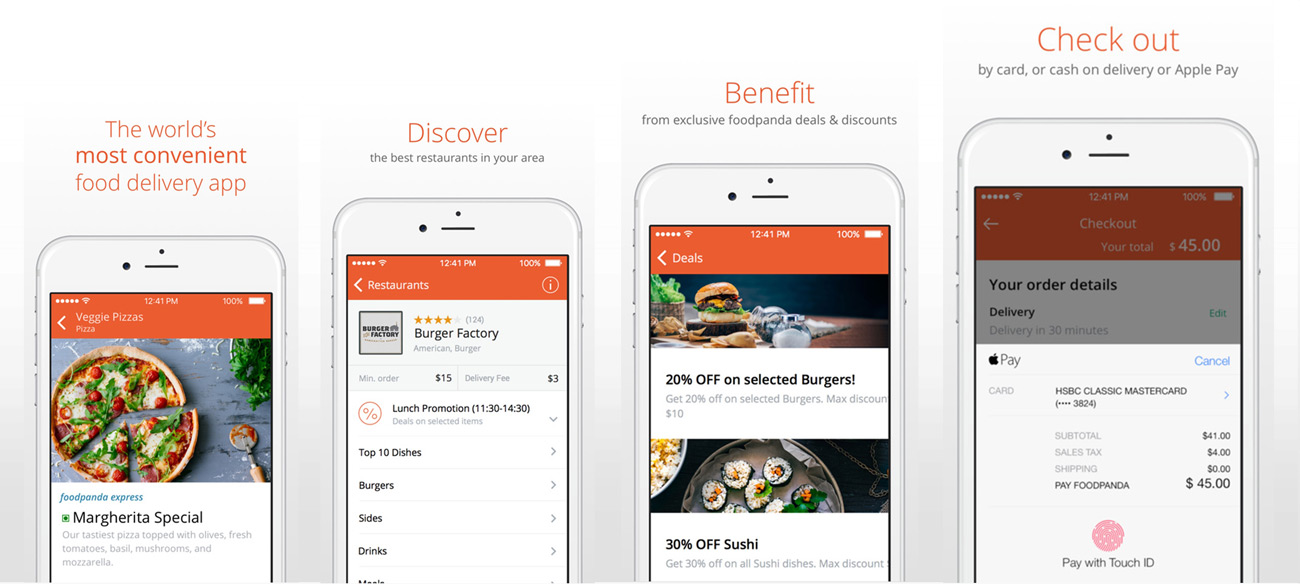
While every thread of design and code is keenly knitted, the service provision must be enriched. Applications like Uber, Zomato, Food Panda, etc. provides an open platform to directly interact, purchase the services, make online payment, share reviews and improvements on the platform unlike the past web and mobile services that had multiple gate of services.
Image source: Uber iTunes app

Image source: Zomato iTunes app
Image source: Food Panda iTunes app
So, this orientation through UI/UX designs have brought the entire service provision under one roof. Thus, making the users and customers dependent and on native applications.
Tips
1. Direct Engagement
Go beyond the aesthetics of an application. Put yourself in the user’s shoes and determine the expectations and experiences to be delivered. At the end, meeting the needs of consumer is what matters. Design is subject to branding, marketing, strategy and user experience to move the final product.
2. Intuitive Design
Study the market trends, cultural status and social trends to understand and empathise the design graphically. Meet the potential users through social engagement via Twitter, Facebook, Pinterest and Instagram to evaluate their views. Create a flow chart about achieving the goal while maintaining the efficiency of application.
3. Visibility Check
With so many apps available for download, competitors are running towards the same goal. So it is important to thrive in the market. Analytics is a powerful tool that assists in planning, measuring and presenting accurate data about the user visibility. You can sense the geographical reach and financial requirement of your business product through analytics and various other online resource centres.
4. Effective Micro-Utilization
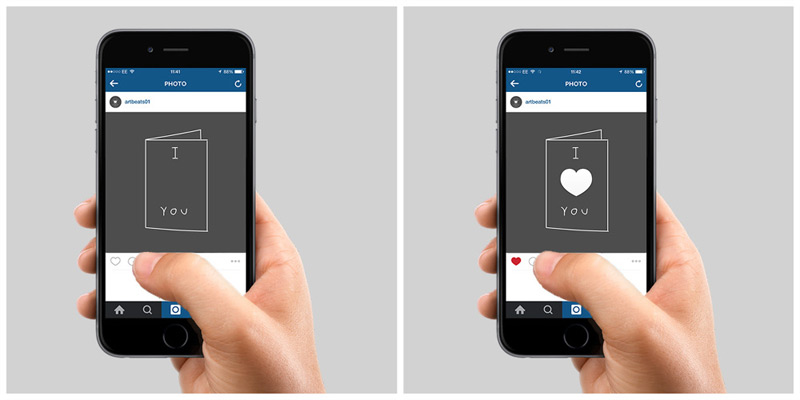
Image source: Chris & Carl
Micro is the word that speaks in volume and expresses the content effectively. Remember, how enticing it is to like an Instagram post through heart-shaped buttons. As we touch the icon, they instantly fill the heart shaped outline with red and showcase the enhanced heart icon on the picture for about half a second. This is a perfect micro-interaction for the users and it easily keeps them engaged to the application for long. I personally feel such interactions are entertaining to keep the users pinned for a long time.
5. Flexible Responsive Design
 The design must be adaptive to all the devices since they adopt to different navigation in every other system. The view in a desktop differs with the view in a tablet or mobile. Also, the content display varies due to the screen size. Not every screen size configuration has same type of adaptation to the site design. So the design flow must be convenient for the users and must have a set a specific pattern. The content, pattern, navigation, interface and layout must be switched reliably with prioritization. The popular trend is to keep minimalistic interface surrounded with minimum elements in the mobile and web applications.
The design must be adaptive to all the devices since they adopt to different navigation in every other system. The view in a desktop differs with the view in a tablet or mobile. Also, the content display varies due to the screen size. Not every screen size configuration has same type of adaptation to the site design. So the design flow must be convenient for the users and must have a set a specific pattern. The content, pattern, navigation, interface and layout must be switched reliably with prioritization. The popular trend is to keep minimalistic interface surrounded with minimum elements in the mobile and web applications.
Meeting the Invisible Designs…
The ultimate goal of UI/UX design is to establish enduring connections and meaningful experiences for the consumers by rendering valuable services. To sustain on earth, air is the fundamental source which appears invisible but can be merely experienced through sensing. Likewise, good designs are visible, but characteristic designs are invisible.

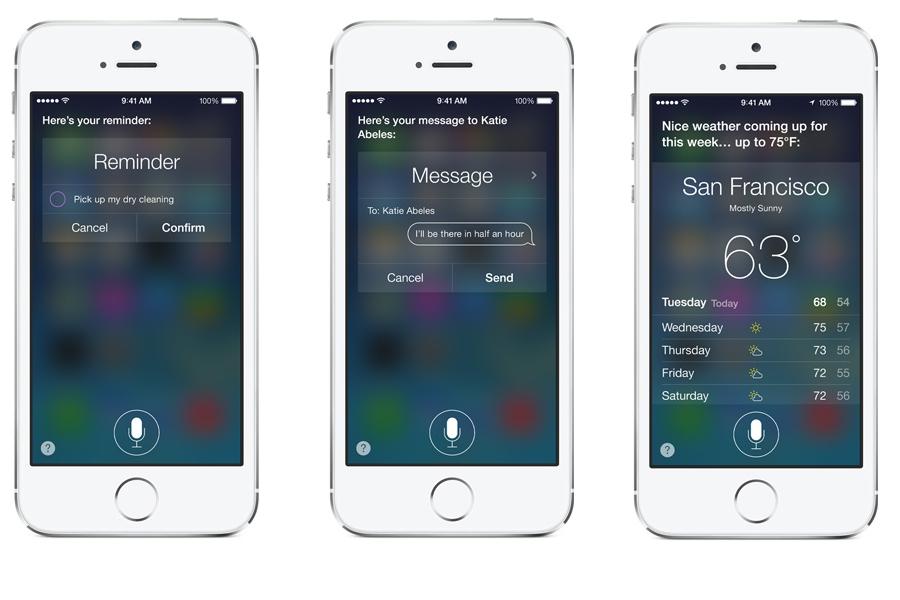
 Image screenshots of Apple’s Siri reminders
Image screenshots of Apple’s Siri reminders
Invisible design is also denoted as ‘Zero UI’. One should always know that such designs serve as the functional elements to hit the goals of application. It eliminates the distractive designs allowing users to focus on accomplishing their goals.
When designing invisible UI’s, you don’t have the expectations for something to happen. The challenge is how to get the interaction started. Take for instance the Fitbit Flex, the wearable device becomes aware about the user’s surroundings, with a whole eco-system around him.
Invisible UI is like a circuit which is supplied with minimum input and results in maximum output. The process of design is hidden in gesture, motion and notification to build instant connection with the users. They perform without letting our mind go for an uphill thought process.
To make visible designs invisible, one has to integrate the desired message and services through images, icons, text, and colour. So, it is necessary to focus on micro and macro interactions to change the way we see and experience aesthetic designs not only in mobile applications but also in wearable devices.
…as well as Invisible UX
Invisible UX creates positive experience to let the responsive actions to be assertive and intuitive. They attract the user attention through seamless structure of pattern, icon, colour scheme, buttons, and forms. They should collectively pave way to attract the user, provoke an action, navigate the route and deliver the required service. When we use apps like Uber, the interface simply doesn’t let us wander and helps stick to fulfil our necessity of travel. Also the content is simplified and consists of bots that assist us in taking appropriate decisions. Below mentioned are the ways to take advantage of invisible UX:
- Enhance the required action button per screen
- Avoid too many navigation routes
- Use a brief introduction guide while user registers on the application
- Empathise with the user behaviour and pattern
- Create customised set of patterns for frequent use of service
- Make comfortable layout areas for the fingers to extend and have a firm grip to use
- First build a prototype design and place it under the boiling test to analyse
Examples of Inspiring Real-World UX Design
Applications with the best designs drive top sales and enjoys the user attention in availing the services and product.
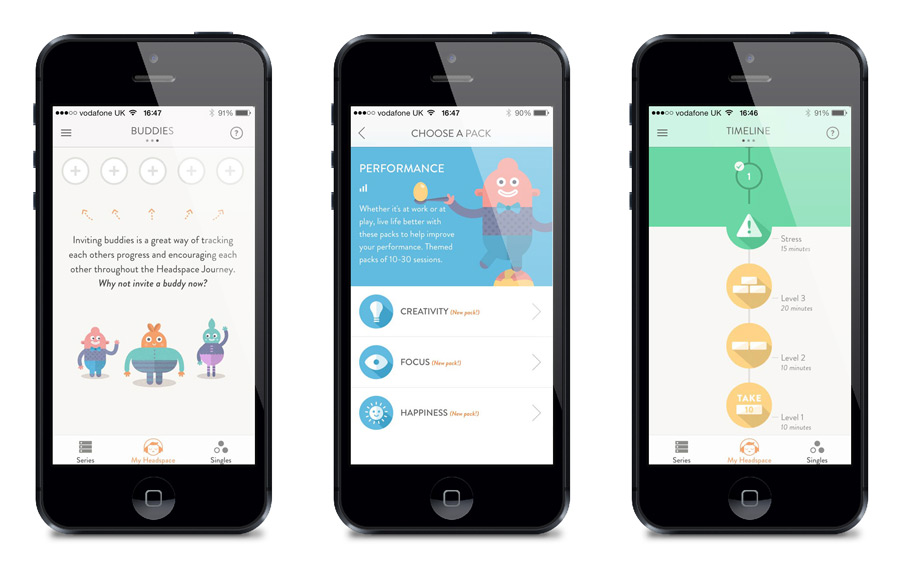
Headspace
Headspace is a unique meditation application that measures every inch of the mediation schedule. This application is one of my personal favourites that easily interacts and motivates through first 10 days of mediation lessons.
The service is enabled with precise steps and customization to follow the routine. One can also share the application with friends and with mutual acceptance, meditation can be done with group of friends where you can monitor and analyse the levels of meditation completely.
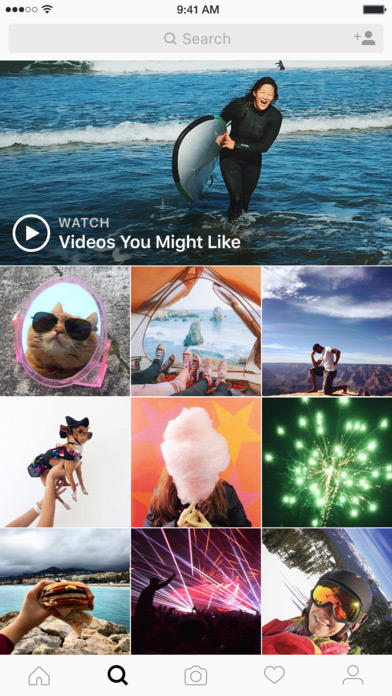
Instagram is subjected to the life stories of people through picture. The beauty of this application is how it recognizes and displays visuals based on our interest and links the threads based on usability.
It is enthralling to see the transformation of images with a vertical swipe. Also the latest video capturing feature has boosted the engagement levels within profiles.
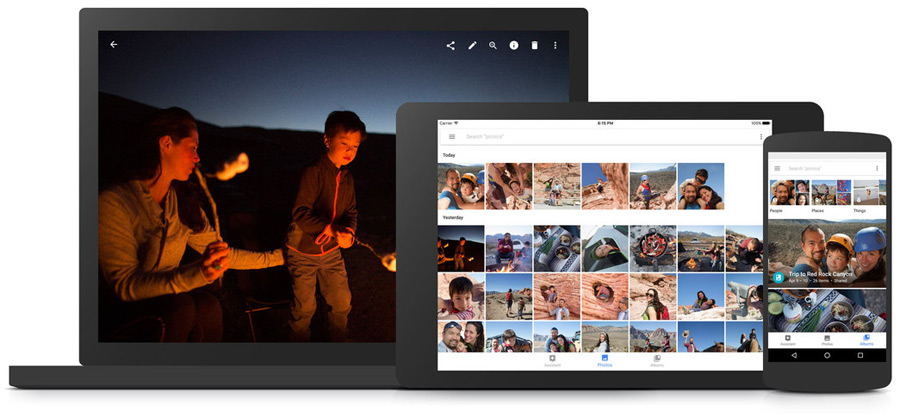
Google Photos
Google Photos is so well organized that even scattered photocopy can be easily picked and set up in an album. It simply does not let you wander with its photo search option through categories like videos, screenshots, collages, creations, dates and any keyword that you possibly type.
 With the much needed assistant bot, auto albums and movies can be created. It is simply amazing how it enhances the images and creates the album with a neat organization. The unique feature of searching photos based on face search is pretty awesome and handy.
With the much needed assistant bot, auto albums and movies can be created. It is simply amazing how it enhances the images and creates the album with a neat organization. The unique feature of searching photos based on face search is pretty awesome and handy.
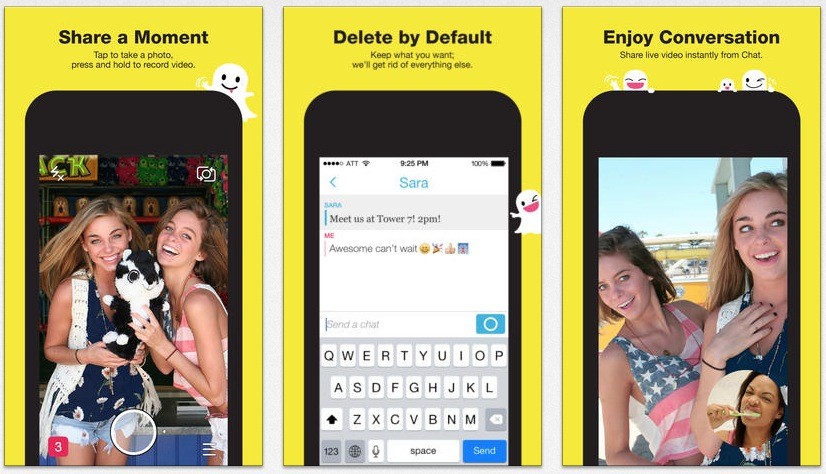
Snapchat
Snapchat is similar to Instagram is what I presumed earlier. However, the difference lies in quantity and quality of sharing posts.
Instagram is laidback since it focusses on quality of the images and lets the user enjoy the visual stories, write status connected with the relevant hashtags and share them. However, Snapchat has a live and instant feature of sharing pictures and videos. They persuade users to snap the moments and share them live in the network.
Empowering UX Design
Other apps like Vine, Periscope, Tinder has mended strong network of people over business and personal purposes. They have furnished a range of usability and show what we want to see. Certain features are authentic in fulfilling our purpose through marketing, presentation, branding, promotions and finding connections.
- Enthralling interface is about making the first impression last forever. The first few seconds of glimpse makes a user decide about using the application if the visual display is appealing.
- Friendly introduction is important to make a user comfortable in using the application to outshine the product and services.
- Surprising ingredient is a way to discover how vast the provision of services can walk up to and thereby allowing more time to explore and use the services.
- Personalized interactions are deeply engaging and meaningful since they illustrate instructions directly addressing us and blends fun while using the application.
Future of UX vs UI Design
Latest technology like wearable devices, augmented reality and virtual reality are taking the future of design to a new space where the interaction will be real-time, quick and transparent for humans to live-in. As the existence of technology becomes robust, life of design would be lively enough to bring the real world closer.
Every micro details would be scrutinized in building great applications. The static designs will fade away and turnover with 3D motion. The navigation feature will hover around the screen to engage the user and enhance the user experience. With the ongoing technology developments, the interface will be controlled via retina. One simply would not have to navigate the application with hand gestures. But time is yet to show us what user experience can rise up to and how the human power can weave digital magic through UI and UX design.